Der Übergang vom Desktop zum Mobile schreitet rasant voran. In vielen Ländern, darunter auch die Schweiz, finden mobile Suchanfragen bereits häufiger statt als am Desktop. Bis 2019 wird eine Verzehnfachung des Smartphone-Traffics prognostiziert und die mobile Nutzerfreundlichkeit ist zu einem vielschichtigen Rankingfaktor geworden, der stetig erweitert wird (neu: Interstitial Ads vermeiden). Es besteht kein Zweifel mehr: wer sein Angebot nicht für Smartphone-User optimiert, wird sein Website-Traffic- und Conversions-Potential nicht mehr ausschöpfen. Um seine mobilen Rankings zu optimieren, sollte man jedoch an der Desktop-Version ansetzen. Dies möchte ich Euch mit folgendem Beitrag näher erläutern.
Der umstrittene mobile Index
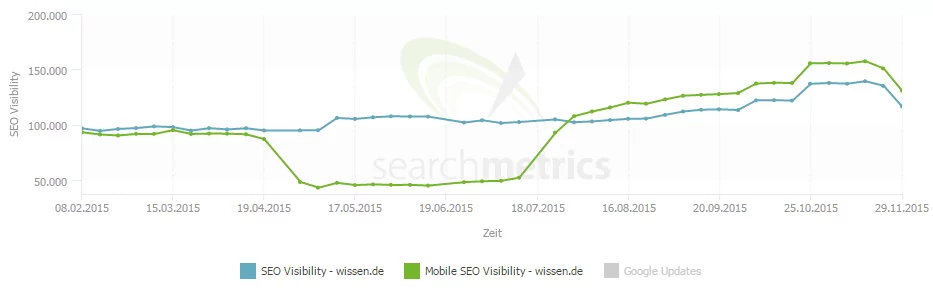
Um die Website in den mobilen Rankings gut zu positionieren, bedarf es mobiler Suchmaschinenoptimierung. Google’s SEO Guide bezieht sich hierbei vor allem auf Crawlability Aspekte. Gerade bei einer Website, welche die mobilen Inhalte auf einer anderen URL als der Desktop-Version ausliefert (mobile.beispiel.ch), ist es wichtig, diese für Google entsprechend auffindbar zu machen. Bei vielen SEO-Relevanzmerkmalen für die mobile Website schaut Google jedoch auf die Desktop-Version der Seite. Erst kürzlich meinte John Müller von Google an der SEOkomm, dass kein gesonderter mobiler Index existiert. Vielmehr gäbe es einen Index, aber mobile Seiten werden darin gesondert als solche ausgezeichnet. Dies lässt vermuten, dass für Desktop- und mobile Seiten der gleiche Algorithmus wirkt, in welchem es allgemeine Rankingsignale gibt, die für beide Versionen gelten, aber auch spezifische mobile Rankingfaktoren, wie die mobile Nutzerfreundlichkeit. Deren Auswirkung wird am Beispiel der Visibilitätsentwicklung von wissen.de schön deutlich. Der Verlust nach Mobilegeddon wurde mit einer mobile-optimierten Seite mehr als aufgeholt.

In diversen Kundenprojekten beobachteten wir, dass Google die meisten SEO-Elemente der Desktop-Seite mit der entsprechenden Verknüpfung automatisch auf die mobile Webseite übertragen hat. Ein Testprojekt lieferte uns die Erkenntnis, dass Google diese sogar ohne empfohlene Canonical-Rückverlinkung zur Desktop-Seite vererbt. Meiner Meinung nach findet Mobile SEO somit (noch) grössenteils an der Desktop-Version statt.
Die Desktop-Version gibt den Ton an
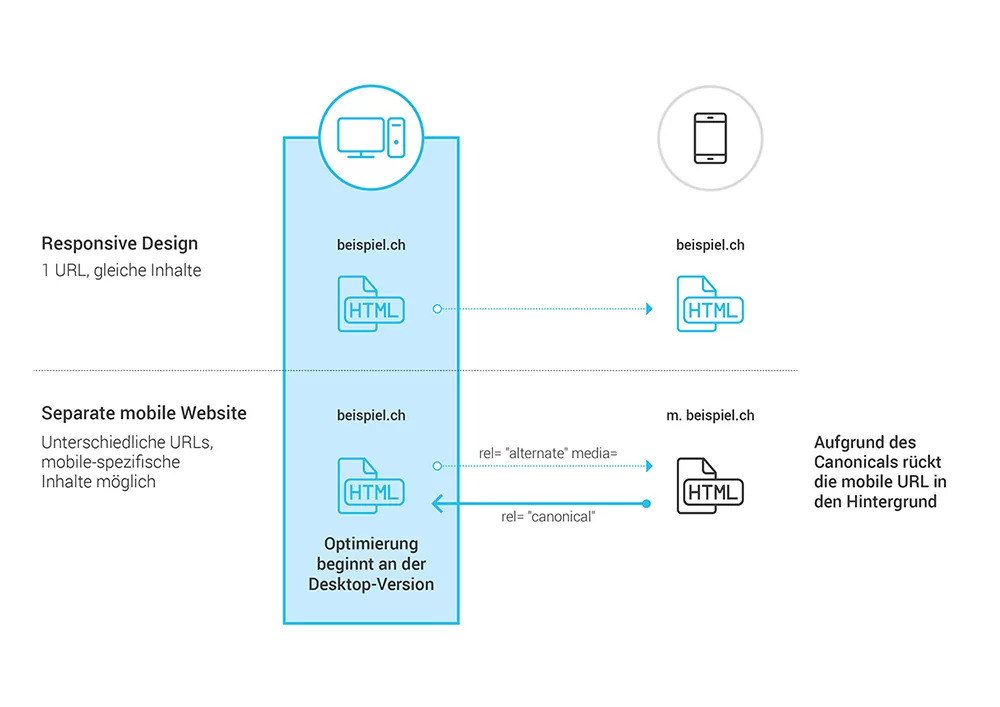
Es gibt mehrere Möglichkeiten die Inhalte für verschiedene (mobile) Endgeräte benutzerfreundlich bereitzustellen.
- Responsive Design: eine URL mit denselben Inhalten im gleichen HTML
- Dynamische Bereitstellung: eine URL mit mobile-spezifischen Inhalten in unterschiedlichen HTMLs
- Separate mobile Website (m.beispiel.ch): unterschiedliche URLs mit unterschiedlichen HTMLs
Google empfiehlt Responsive Design (1) zu verwenden, da das Crawling mit nur einem Googlebot effizienter und die Zuweisung der Authority- und Indexierungseigenschaften zum jeweiligen Content einfacher ist. Bei der Wahl sollte man jedoch auch das eigene Angebot und die Customer Journey in die Entscheidungsfindung miteinbeziehen. Je nach Angebot und den entsprechenden Micro-Moments der Zielgruppe, die man abfangen möchte, kann die mobile Customer Journey deutlich abweichen. Eine darauf abgestimmte User Experience mit entsprechendem Content wäre dann nicht mehr so einfach rein mit Responsive Design umsetzbar.
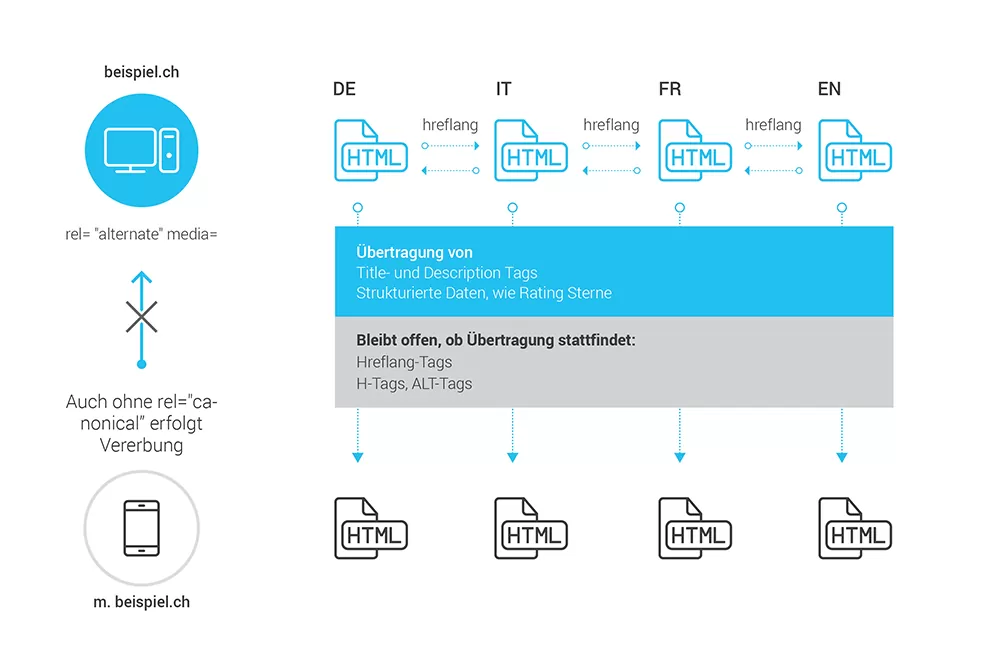
Sollte man keine Ressourcen für eine umfassende Customer Journey-Analyse oder eine Responsive Website haben und den Content in einer simplen Datenbank verfügbar haben, könnte eine separate mobile Website eine für den Anfang bessere Lösung sein, da diese einfach zu implementieren ist. Da die Inhalte auf unterschiedlichen URLs liegen, empfiehlt Google die mobile Website mittels des “rel=alternate media”-Tags und des “rel=canonical”-Tags mit der Desktop Website zu verknüpfen, damit deren Verbindung auch für den Crawler sichtbar wird.
In einem Testprojekt verbanden wir die mobile Website m.beispiel.ch entsprechend. Nachdem die mobilen Seiten indexiert wurden, zeigte sich, dass Google die Tags und SEO-Relevance Code Snippets der Desktop-Seite auf die mobile Seite übertragen hat. Durch den Canonical-Tag wird die Desktop-Version als Standardseite gekennzeichnet. Wir bestimmen somit am Desktop auch die Optimierung der mobilen Website.

Je nachdem wie tiefgehend die Desktop-Seite optimiert wurde, wird auch die mobile Website in den Suchresultaten dargestellt. Spinnt man dies weiter, trifft dies nicht nur bei einer separaten mobilen Website zu, sondern auch bei einem Redesign der Desktop-Version zu Responsive Design. Es gibt einen Unique Identifier, d.h. eine URL mit dem gleichen Code. Somit bleiben die Optimierungen auf jedem Gerät gleich, nur der Inhalt passt sich an.
Relevante SEO-Elemente werden auch ohne Canonical vererbt
Die Desktop-Seite unseres Testprojekts enthält alle wesentlichen SEO-Elemente sowie strukturierte Daten. Deren Suchresultate werden als Rich Snippets inklusive Breadcrumbs und Rating-Sterne angezeigt. An der mobilen Seite haben wir lediglich die H-Tags und ALT-Tags optimiert. Es wurden keine mobile-spezifischen Title- und Description Tags erstellt.
Nach Indexierung der mobilen Website zeigten sich dieselben Snippets in den mobilen Suchergebnissen von Google. Es erschienen die gleichen Titel und Meta Descriptions, aber auch die Rating-Sterne wurden angezeigt, obwohl die Bewertungsfunktion auf der mobilen Website nicht vorhanden war. Google wertet SEO-Elemente, wie strukturierte Daten, also als relevante Info für den User und überträgt diese entsprechend.
Bei vereinzelten Seiten haben wir bewusst den rel=”canonical”-Tag auf der mobilen Website weggelassen und nur den rel=”alternate” media= Tag auf der Desktop-Version gesetzt, um zu sehen, ob die Vererbung trotzdem funktioniert. Auch ohne Canonical-Tag wurden die Title- und Description Tags der Desktop-Version in den mobilen Rankings angezeigt. Somit genügt für den Googlebot bereits der rel=”alternate” media= Tag, um festzulegen, welche SEO-Relevanzmerkmale auch für die mobilen Rankings für den User von Bedeutung sind. (Dies war nur ein Test, in der Praxis empfehlen wir die Seiten korrekt zu verknüpfen). Offen bleibt, ob man mit individuellen Title- und Description Tags für die mobile Website in die Vererbung eingreifen könnte. Denn grundsätzlich sollte Google erkennen, dass diese relevanter als die Desktop-Tags sind und somit diese in den mobilen Rankings anzeigen. John Müller meinte auf der letzten SMX München, dass die Hreflang-Tags ebenfalls auf die mobile Version übertragen werden. Ob dies auch ohne rel=”canonical”-Tag der Fall ist, können wir nicht bestätigen.

Einzig die URLs der mobilen Website werden in Form von Breadcrumbs entsprechend der mobilen URL-Struktur dargestellt. Wir empfehlen daher auch Nice-URLs für die mobile Website zu definieren, am besten analog der optimierten Desktop-Seite, sodass User dieselbe Seitenarchitektur in beiden Suchergebnissen wieder finden. Auch erlaubt dies bei einer eventuellen Aufhebung der m.beispiel.ch Subdomain in der Zukunft eine einfache Umleitung auf die gleiche URL Struktur der Desktop-Version.
Im Sinne von übergeordneten Rankingfaktoren dürften dann auch weitere Faktoren, wie z.B. Backlinks für beide Versionen gelten. Es stellt sich aber die Frage, in wie fern beispielsweise unterschiedlicher Page Speed Einfluss nimmt. Zu dem bleibt offen, ob auch ohne unsere Optimierung der H-Tags und ALT-Tags die entsprechenden Relevanzsignale der Desktop-Seite gegolten hätten.
Sollte die Desktop-Version hinsichtlich der mobilen Site optimiert werden?
Sollte nicht bereits eine Mobile First-Strategie vorhanden sein, sprechen die anfangs erwähnten Zahlen dafür, die Web-Strategie und damit auch die mobile Strategie nochmals zu hinterfragen und die eigenen Zahlen näher zu analysieren. Mit welchem Gerät kommen die Besucher auf eure Website? Übersteigt der Mobile Traffic den Desktop Traffic wäre dies ein guter Zeitpunkt sich zu überlegen wie die mobile Seite in den Suchergebnissen erscheinen soll.
Google schneidet die Meta Descriptions in den mobilen Rankings bei rund 120 Zeichen ab gegenüber den 155 Zeichen auf dem Desktop. Sind eure aktuellen Title- und Description Tags auch auf Mobilgeräten ansprechend und animieren zum klicken? Je nach Zielgruppe, könnte es sinnvoll sein, die Meta Descriptions der Desktop-Seite entsprechend anzupassen, um die CTR in den mobilen Suchergebnissen zu steigern. Allfällig könnten euch kürzere Meta Descriptions auch in den Desktop-Rankings einen Vorteil bringen, da ihr euch damit von den Mitbewerbern abheben könntet.
Apps nicht vergessen
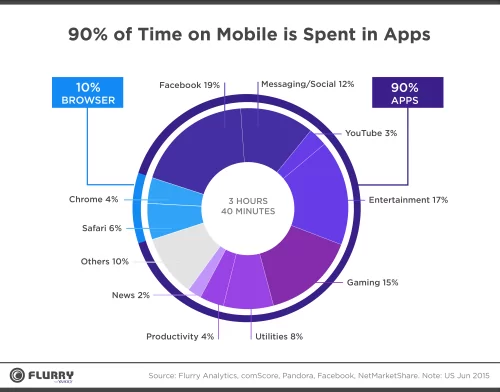
Wie eine Studie von Flurry berichtete, verbringen User in den USA 90% ihrer Nutzungszeit von mobilen Geräten in Apps und nur 10% in mobilen Browsern. Deren Relevanz sollte daher nicht vernachlässigt werden.

Zugegeben, eine App macht nicht für jedes Business Sinn. Ist jedoch eine vorhanden, sollte diese nicht nur als Nebenprodukt erstellt werden, sondern ebenfalls sinnvoll in die digitale Strategie eingebunden und deren Nutzung gefördert werden.
Eine der relevanten App-Optimierungsmassnahmen, um die Nutzung der App zu pushen und die Downloads zu steigern, ist die App Indexierung. Auch hier finden wir uns bei einem Teil der Implementation an der Desktop-Version wieder. Durch die Verknüpfung eurer Desktop-Inhalte mit den entsprechenden App-Inhalten, ist es Google möglich in-App Deep Links in die Suchresultate und ins Google Autocomplete zu integrieren sowie eure App zum Download im Universal Search anzuzeigen.
Zudem kann Google eure App-Inhalte für ihren neuen Service Now on Tap nutzen und eure Inhalte bleiben auch bei der Entwicklung der Suchmaschinen hin zum Personal Assistent auffindbar.
Fazit
Mobile Optimierung ist wichtig, um die eigenen Inhalte auch auf mobilen Geräten sichtbar zu machen. Die Suchmaschinenoptimierung für die Darstellung einer Seite auf allen Endgeräten erfolgt an einer Stelle, denn jede Seite hat einen Unique Identifier (URL). Aufgrund der historischen Entwicklung ist dies momentan noch die Desktop-Version. Es gibt bisher nur einen Index, in welchem Google den Fokus hinsichtlich der Ranking-Faktoren und -Signale auf die Desktop-Version legt. Der Optimierungsgrad der Desktop-Version spiegelt sich daher auf der mobilen Version wieder. Wichtig ist zu wissen, wo sich die eigene Zielgruppe aufhält und wie sie sich verhält, damit das digitale Angebot entsprechend ausgerichtet und optimiert werden kann.
Welche Erfahrungen habt ihr bei der Optimierung für mobile oder auch andere Endgeräte gemacht?