Im Juni 2021 rollt Google das “Page Experience” Update aus und beginnt in diesem Zusammenhang, die sogenannten Core Web Vitals zusätzlich als Rankingfaktor von Websites zu nutzen. Laut einem Twitter-Post seitens Google sollen weltweit erst 25% aller Webseiten gute Werte aufweisen. Laut einer Studie von Searchmetrics, bei welcher 2.000.000 Seiten verglichen wurden, sollen es sogar weniger als 3% sein, die mit einer guten Bewertung glänzen. Wir erklären, was Core Web Vitals sind und nehmen mehrere Schweizer Webseiten unter die Lupe.
Was sind Core Web Vitals?
Die Core Web Vitals sind ein von Google initiiertes Set von Kennzahlen, welche die User Experience einer Website beurteilen. Sie zielen auf die Nutzererfahrung ab, indem die Ladezeit und allfällige Layout-Verschiebungen (Layout Shift) gemessen werden. Die Core Web Vitals setzen sich aus drei Metriken zusammen:
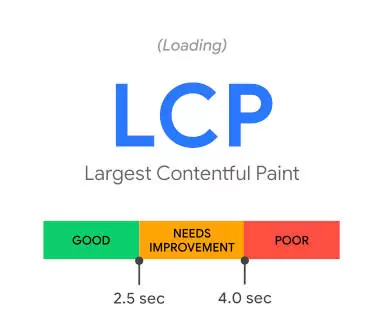
- Largest Contentful Paint (LCP)
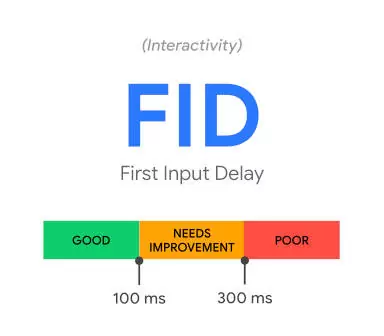
- First Input Delay (FID)
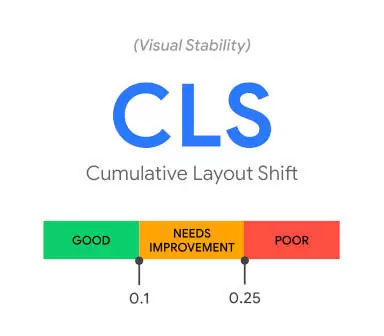
- Cumulative Layout Shift (CLS)
DIe Ausprägung dieser drei Kennzahlen wird ab Juni als zusätzlicher Rankingfaktor herangezogen. Dies zeigt einmal mehr, wie stark UX mit SEO zusammenhängt und wie wichtig dies für Ihre Website ist. Wenn Sie es nicht bereits getan haben, empfehlen wir diese Faktoren spätestens jetzt zu prüfen und falls nötig zu optimieren. Im Blogbeitrag von Google wird zwar erwähnt, dass der Roll-out keine drastischen Auswirkungen zeigen sollte, allerdings kann man davon ausgehen, dass Websites, die bei diesen Faktoren bereits glänzen, einen entsprechenden Rankingvorteil geniessen werden.
Schauen wir uns die Kennzahlen etwas genauer an:

Misst die Verzögerung bis zur Interaktivität. Ein guter FID wird unter 100 Millisekunden gemessen.

Misst die Ladeleistung des Hauptinhalts. Ein guter LCP liegt innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite.

Misst die visuelle Stabilität. Ein guter CLS-Wert hat einen Faktor von weniger als 0,1.
Core Web Vitals messen
Google hat im Laufe der Jahre eine Reihe von Tools zur Verfügung gestellt, um die Leistung hinsichtlich Ladegeschwindigkeit zu messen und darüber zu berichten. Jedes dieser Tools hat seine eigenen Vor- und Nachteile und es kommt nicht selten vor, dass wir alle zu einer Messung heranziehen, wenn wir detaillierte Informationen benötigen:
Google Search Console
Ergebnisse aus der Google Search Console werden nicht punktuell zu einer Stichzeit durchgeführt, sondern an unterschiedlichen Tagen. Hier erhalten wir zwar einen grossen überblick über alle Seiten einer Domain, jedoch deckt Sie nicht die Einzelheiten einer einzigen Seite auf. Dafür eignen sich besser die folgenden Tools.
PageSpeed Insights
Google unterscheidet zwischen Labdaten (Tests durch Google Server) und Felddaten (Tests durch echte User). Wenn man die Lab- und Felddaten getrennt betrachten möchte, kann eine spezifische Seite auf PageSpeed Insights getestet werden. Dort ist diese Unterteilung dann getrennt aufgelistet und man kann aufgrund den vielen zusätzlichen Parametern noch viel genauer herausfinden, was verbessert werden kann.
Lighthouse
Lighthouse unterscheidet sich von PageSpeed Insights nur marginal und bietet ähnliche Analysen. Die Besonderheit liegt darin, dass mit dem eigenem Rechner getestet wird. Das Tool ist in jedem Chrome Browser mit integriert und kann in den DevTools (F12) gefunden werden. Bei Lighthouse-Tests sollten Sie immer darauf achten, dass der Browser befreit von allen Plugins ist, damit die Messung mit diesen nicht beeinflusst wird. Am einfachsten geht das, indem man den Inkognito-Modus nutzt.
So schneiden Schweizer Webseiten ab
Jetzt wollen wir mal testen, wie sich einige Schweizer Firmen bezüglich dieser Messgrössen schlagen. Bei der Auswahl zogen wir die sichtbarsten Webseiten der Schweiz gemäss dem Analyse-Tool Searchmetrics heran. Wikipedia und ähnliche Seiten, mit wenig Konkurrenz, sowie internationale Seiten haben wir ausgeschlossen. Bei jeder Webseite wurde ein kurzer PageSpeed Insights Test gemacht. Dabei fokussieren wir uns auf Mobile-Versionen, da diese deutlich kritischer ausgewertet werden. Eine gute Desktop-Performance kann auf mobilen Geräten deutlich schlechter ausfallen. Umgekehrt ist das meistens nicht der Fall.
Wichtig dabei ist zu wissen, dass wir nur die Startseite testen. Es kann durchaus sein, dass andere Unterseiten deutlich schlechter oder besser abschneiden. Daher lohnt es sich, immer in der Google Search Console unter dem Menüpunkt Core Web Vitals vorbeizuschauen, da dieser die KPIs über fast alle Seiten prüft.
Jetzt gehts aber los:
| # | Domain | LCP | FID | CLS |
|---|---|---|---|---|
| 5 | srf.ch 👏 | 3.4 s | 62 ms | 0.02 |
| 6 | admin.ch | 2.5 s | 17 ms | 0.3 |
| 9 | search.ch 🏆 | 1.5 s | 17 ms | 0 |
| 19 | autoscout24.ch | 3 s | 112 ms | 1.06 |
| 20 | nzz.ch | 7.3 s | 34 ms | 0.43 |
| 22 | galaxus.ch | 2.4 s | 57 ms | 0.41 |
| 23 | ricardo.ch | 2.3 s | 729 ms | 0 |
| 29 | migros.ch | 6.5 s | 76 ms | 0.02 |
| 33 | orellfuessli.ch 🏆 | 2.2 s | 67 ms | 0 |
| 34 | local.ch 👏 | 2.1 s | 277 ms | 0 |
| 44 | digitec.ch | 2.4 s | 37 ms | 0.27 |
| 70 | tcs.ch | 2.3 s | 34 ms | 0.49 |
Info: # = Searchmetrics Visability Rank der Schweiz
Messung durchgeführt am
Aus der vorherigen Tabelle nehmen wir drei Webseiten und schauen uns die etwas genauer an:
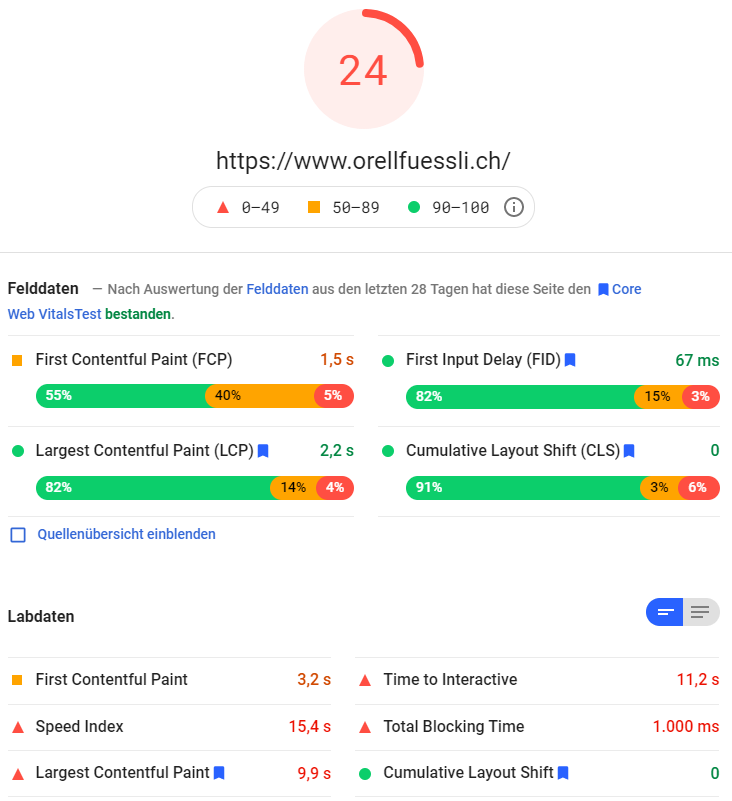
orellfuessli.ch

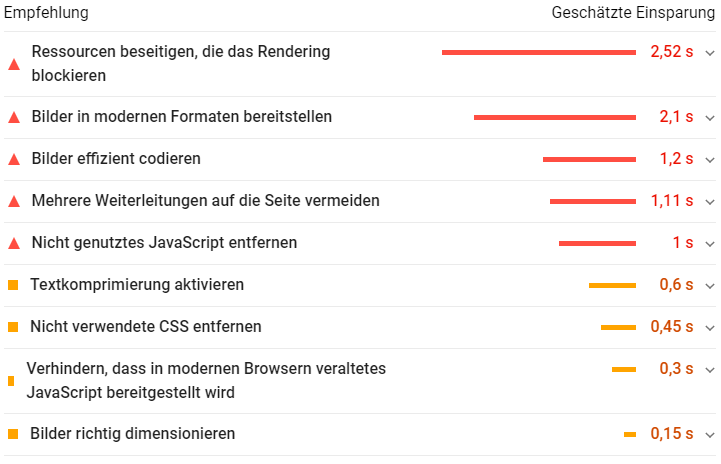
Die Core Web Vitals scheinen auf der Webseite von Orell Füssli weitgehend in Ordnung zu sein. Einzig die Ladezeiten (FCP) sind nicht im grünen Bereich. Hier scheinen grosse Ressourcen das Problem zu sein und ein eher stark belasteter Hauptthread:

Um das Render-Blocking zu verhindern, müssen alle nicht relevanten Scripte zeitlich nach hinten verlagern werden. Das Laden sowie die Ausführung der Scripte kann man mit defer und async steuern. Mehr dazu hier.
Was auffällt: Der CLS weist einen guten Wert auf. Das ist gemäss unserer Erfahrung bei Webseitenbetreiber eine Seltenheit. Well done!
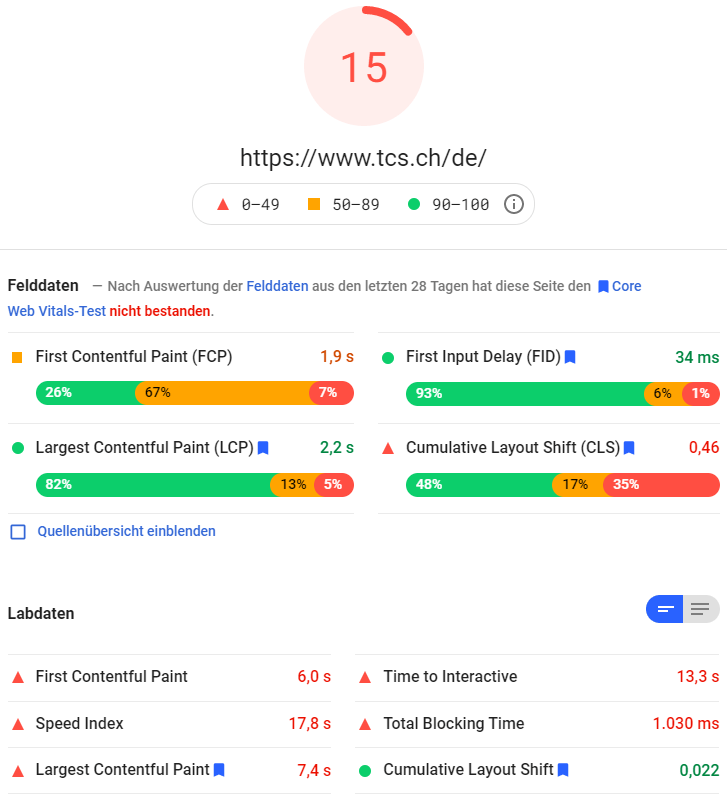
tcs.ch

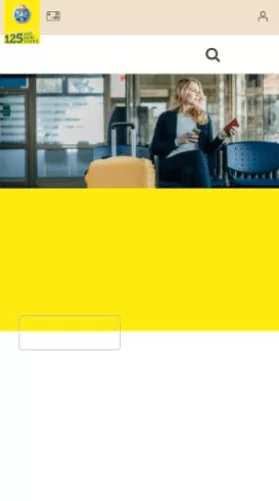
Hier erkennen wir einen hohen CLS Wert. Um genau zu erkennen, welche Elemente den «Cumulative Layout Shift» verursachen, müssen wir die Webseite im Ladezustand betrachten. Dazu haben wir 4 Zustände (Frame 1 – 4), die man in den Chrome DevTools unter dem Reiter «Performance» findet betrachtet:

Frame 1
Der erste Inhalt der Webseite wird aufgebaut und am Bildschirm angezeigt.

Frame 2
Der Text wird in den Container hineingeschoben und vergrössert somit die ganze Box. Hier passiert schon die erste Layoutverschiebung.

Frame 3
Das Menü im Header wird dazu geladen und vergrössert die Box ganz oben. Somit rutscht der gesamte Inhalt etwas nach unten.

Frame 4
Das runde Element, der Scroll-Button, wird nach oben animiert. Dies verursacht zwar keine effektive Layoutverschiebung, wird aber von Google falsch interpretiert und somit auch schlecht bewertet.
Das Problem liegt in der Art und Weise, wie dieses Element geschoben wird:
![]()
Laut Google müssen Animationen mit den richtigen Attributen geschoben werden.
So animieren Sie Website-Elemente richtig
Mit der CSS-Eigenschaft transform kann man Elemente animieren, ohne Layout Shifts auszulösen.

CSS Transform
Anstatt die Eigenschaften height und width zu ändern, verwenden Sie transform: scale().
Um Elemente zu verschieben, sollten die Änderungen der Eigenschaften top, right, bottom und left vermieden werden. Stattdessen verwenden Sie transform: translate().

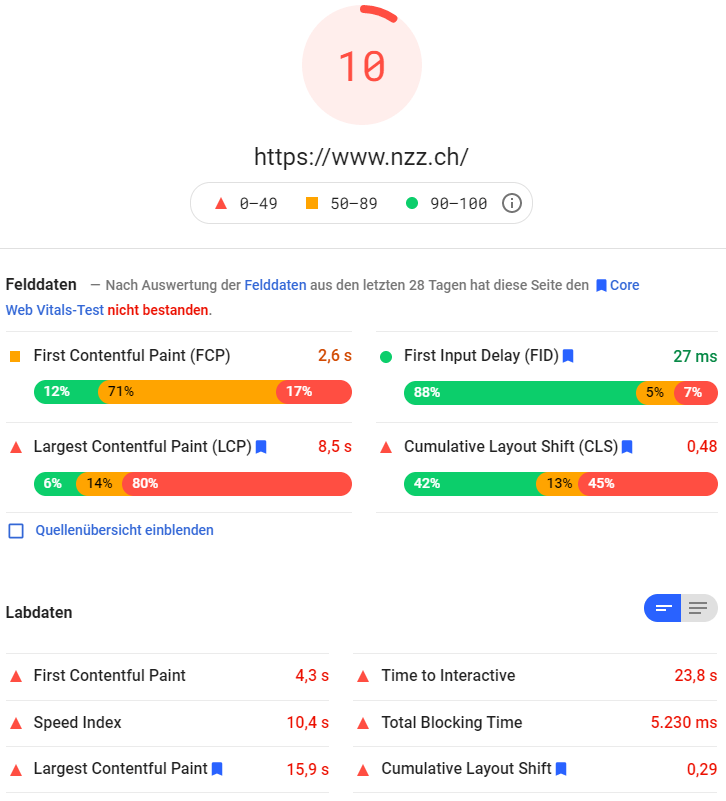
Bei nzz.ch haben wir sowohl das Problem mit dem CLS wie auch mit den Ladezeiten. Die Probleme unterscheiden sich nicht stark zu denen von TCS und Orell Füssli, darum werden wir hier nicht weiter darauf eingehen.
Es bleibt Luft nach oben
Unsere Recherche der Core Web Vital Tests zeigen: Nicht nur die getesteten Webseiten, sondern auch viele weitere Unternehmen in der Schweiz sind noch nicht ganz fit im Bereich der Page Experience. Die Core Web Vitals als Teil der Page Experience werden ab Juni 2021 als Ranking-Faktor ausgerollt und es wird sich zeigen, wie sich dieses Algorithmus-Update effektiv auf die Domains auswirken wird. Wir empfehlen deswegen, die Entwicklung diesbezüglich scharf im Blick zu behalten. Sollte Ihre Domain an organischer Sichtbarkeit verlieren, könnte dies ein deutlicher Hinweis darauf sein, dass die Core Web Vitals zugeschlagen haben.
Machen Sie sich fit für die Core Web Vitals
Möchten Sie eine gründliche Überprüfung hinsichtlich Core Web Vitals? Wir stehen Ihnen gerne zur Seite! Kontaktieren Sie uns und wir optimieren gemeinsam die Page Experience Ihrer Website.
Weiterführende Links
Mehr Informationen zum Thema Core Web Vitals finden Sie hier:
Core Web Vitals allgemein
https://web.dev/vitals/
Largest Contentful Paint optimieren
https://web.dev/optimize-lcp/
First Input Delay optimieren
https://web.dev/optimize-fid/
Cumulative Layout Shift optimieren
https://web.dev/optimize-cls/