Seit dem Launch der AMP im Februar 2016 werden die Accelerated Mobile Pages von Entwicklern, Content Managern und SEO-Spezialisten heiss diskutiert. Doch was hat es mit den reduzierten mobilen Seiten tatsächlich auf sich und wie macht man seine WordPress Website auch ohne technisches Know-How AMP-fit? Hier findet ihr eine kurze und einfache Beschreibung der AMP, inklusive einer 3-Schritte-Anleitung zur Implementierung der AMP auf WordPress ohne Entwickler oder HTML Wissen.
Was ist AMP?
AMP steht für Accelerated Mobile Pages, übersetzt bedeutet das “beschleunigte mobile Seiten”. Die AMP sind einfache HTML-Seiten und somit eine schlankere Version der mobilen Website. Durch die reduzierten Darstellungsmöglichkeiten sowie andere technische Einschränkungen verbrauchen die AMP weniger Datenvolumen und laden somit um einiges schneller.
Warum ist die Ladezeit einer Website auf dem Mobile so wichtig?
Herkömmliche mobile Seiten haben eine durchschnittliche Ladezeit von 19 Sekunden bei einer 3G-Verbindung. Seit 2015 werden mehr Mobile- als Desktop-Suchanfragen gestellt, zudem springen rund 50% der Website Besucher ab, wenn die Seite länger als 3 Sekunden lädt. Daher ist es wichtig, dass insbesondere die mobilen Seiten schnell laden. Dem Anspruch werden die AMP gerecht, denn sie laden bis zu viermal schneller und verbrauchen bis zu zehnmal weniger Datenvolumen.
Warum laden AMP schneller als mobile Seiten?
Eine AMP lädt in zwei Schritten, wobei das Grundgerüst der Seite schon während der Suche auf Google geladen wird. Beim Öffnen einer AMP werden in einem ersten Schritt nur die direkt nach dem Klick sichtbaren Elemente geladen. Erst im zweiten Schritt werden die restlichen Daten geladen. Zudem werden die AMP von Google gecached, was die Ladezeit zusätzlich verringert.
AMP vs. Instant Articles
Die Google AMP stehen in direkter Konkurrenz zu den Facebook Instant Articles. Das Prinzip ist dasselbe, zwei wichtige Unterschiede gibt es allerdings. Bei den AMP bleibt der Publisher immer im Besitz seiner Inhalte, denn diese bleiben auf dem eigenen Server und werden von Google nur im Cache gespeichert. Bei den Instant Articles werden die Inhalte auf die Server von Facebook geladen.
Zudem werden die Instant Articles nicht auf der Suchresultat-Seite von Google angezeigt. Andererseits werden aber auch die AMP nicht in Facebook angezeigt.
Für welche Webseiten eignen sich die AMP?
Derzeit werden AMP vor allem von Publishern, informativen Seiten und Blogs genutzt. Der Anwendungsbereich wird aber stetig erweitert. Nach und nach werden die AMP bei E-Commerce-, Unterhaltungs-, Reise-, Rezeptseiten und vielen mehr ausgerollt. Es lohnt sich also, die AMP im Auge zu behalten. Alle Updates und News rund um die AMP findet ihr im offiziellen AMP Blog von AMP Project.
Derzeit sind die AMP sinnvoll, wenn regelmässig Inhalte auf der Website veröffentlicht werden. Denn die AMP werden auf Google sehr prominent im Karussell über den Suchergebnissen dargestellt. Die AMP Artikel weisen dadurch eine höhere Visibilität und Klickrate auf als Artikel, die auf einer herkömmlichen mobilen Website veröffentlicht wurden.
Aktuell können Sticky Ads, Flying Carpet Ads und AMP Ads auf den AMP geschalten werden. Die Werbeformate werden aber laufend ausgebaut. Die AMP sollen in Zukunft diverse Werbeformate, – netzwerke und -technologien unterstützen.
Vorteile der AMP
- Laden viermal schneller und verbrauchen weniger Datenvolumen
- Prominente Platzierung in den Suchresultaten
- Der Publisher bleibt immer im Besitz des Artikels
- Unterstützten bereits einige Ad-Formate, mehr sollen 2017 folgen
- Unterstützten den Google Tag Manager seit Ende Oktober 2016

WordPress Plugin Tipps für AMP
Der Code für die AMP ist frei zugänglich. Als WordPress User muss man sich aber nicht mit dem Code herumschlagen oder einen Entwickler damit beauftragen, denn es gibt bereits diverse Plugins, welche diese Arbeit abnehmen.
Das Plugin AMP legt die AMP automatisch an. Die neu generierten AMP sind optisch allerdings nicht sehr ansprechend. Das kann man aber ganz einfach durch die Erweiterung des AMP Plugins oder durch das Glue for Yoast SEO & AMP Plugin anpassen. Diese Plugins haben wir bereits erfolgreich bei einigen unserer Kunden in Verwendung.
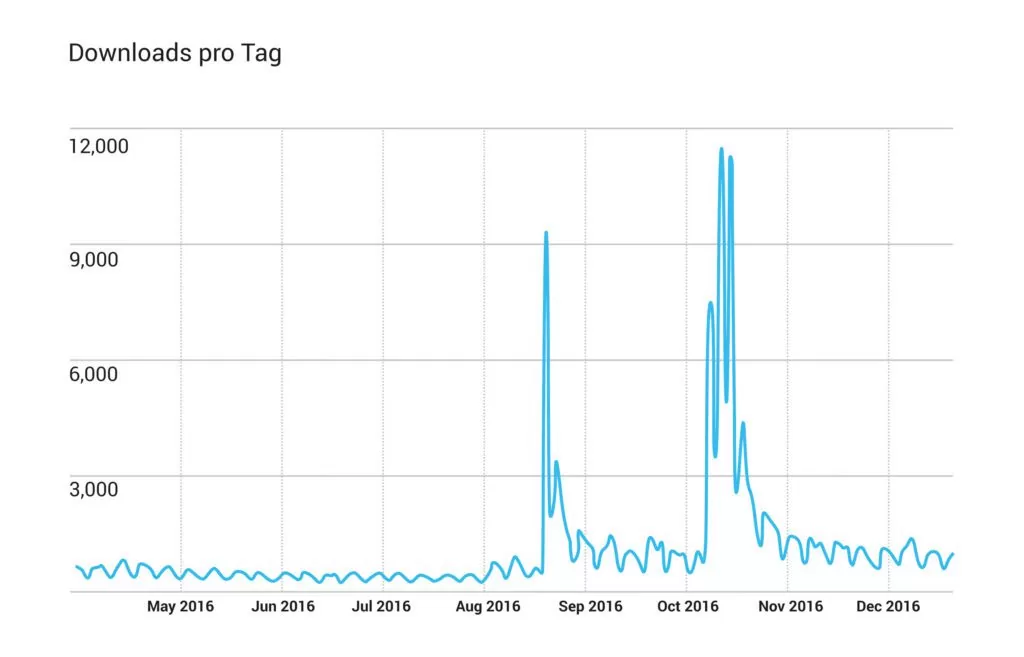
AMP liegt im Trend – das bestätigt auch die Anzahl der Downloads der Plugins. Bisher sind zwei deutliche Spitzen zu erkennen. Die erste gegen Mitte August als bekannt wurde, dass die AMP nun auf der Suchresultat-Seiten angezeigt werden. Die zweite Spitze im Oktober ist dadurch entstanden, dass seit Oktober immer die AMP-Version anstatt der mobilen Version ausgespielt wird, vorausgesetzt eine AMP-Version ist verfügbar.

Wie mache ich meine WordPress Seite AMP-fit?
WordPress User können ihre Website ganz einfach, ohne die Hilfe von Entwicklern, in 3 Schritten AMP-fit machen.
Schritt 1
Als Erstes muss das AMP Plugin installiert werden. Sobald das Plugin installiert und aktiviert ist, generiert dieses automatisch die AMP. Nun hat man leider nicht viele Möglichkeiten das Design zu beeinflussen. Unter “Design” und “AMP” können Entwickler das Design anpassen. Sollte man keinen Entwickler zur Hand haben, empfiehlt sich die Erweiterung des AMP Plugins oder das Glue for Yoast SEO & AMP Plugin zu installieren.
Schritt 2
Wir haben gute Erfahrungen mit dem Glue for Yoast Plugin gemacht. Um dieses Plugin installieren zu können, muss zuerst das Yoast SEO Plugin installiert werden. Sobald Yoast und Glue for Yoast installiert und aktiviert wurden, erscheint ein neuer Punkt «SEO» im Admin Panel.
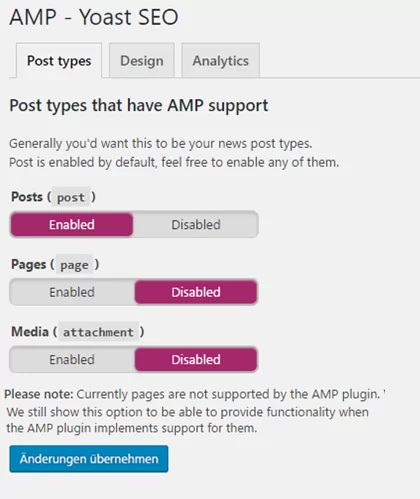
Unter “AMP” können nun kleine Anpassungen an den AMP vorgenommen werden. Zuerst kann man entscheiden welche Art von Seiten als AMP ausgespielt werden sollen. Je nach Art und Konfiguration der Website, können hier verschiedene Optionen erscheinen. Wichtig ist, dass statische Inhaltsseiten wie zum Beispiel die Kontaktseite derzeit noch nicht von AMP unterstützt werden. Man kann diese Option zwar im Glue for Yoast auswählen, allerdings werden dann für diese Seiten keine AMP generiert.

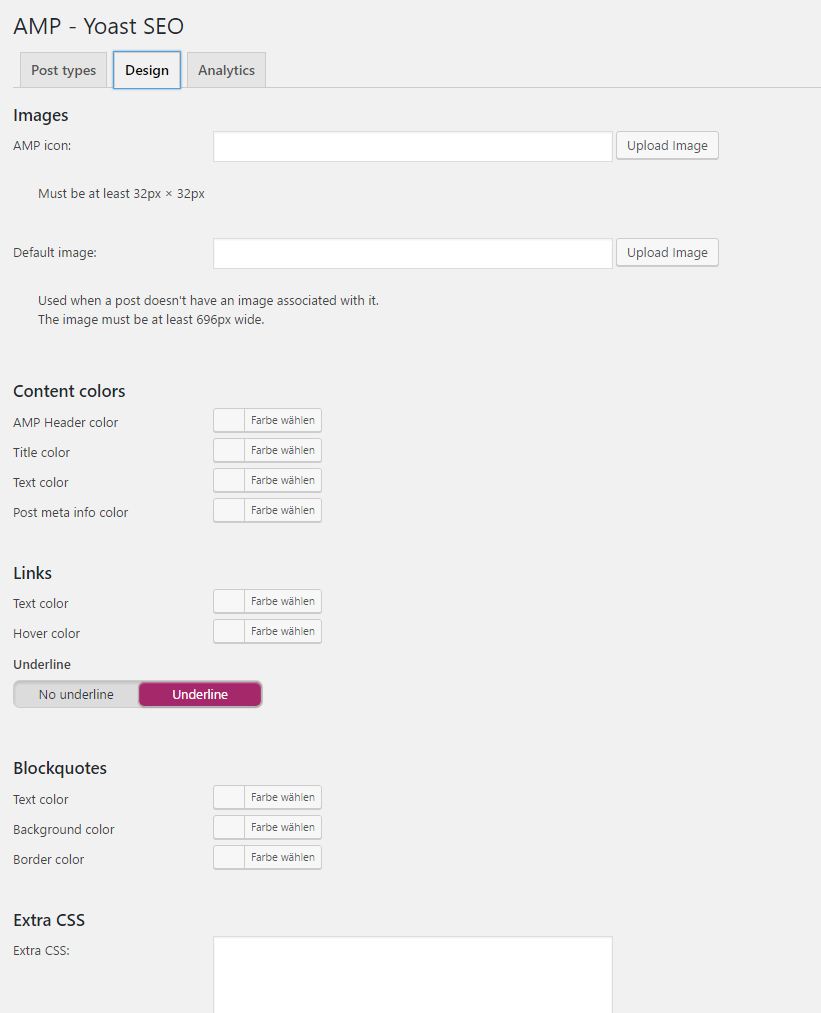
Unter “Design” können zum Beispiel das Icon oder das Standard Bild festgelegt werden. Zudem kann man die Farbe des Headers, der Titel, des Textes usw. bestimmen. Entwickler können ebenfalls Extra CSS oder Extra code ineingeben. Hierbei sollte man allerdings vorsichtig sein, denn die AMP zeichnen sich durch die komprimierte Darstellung aus.

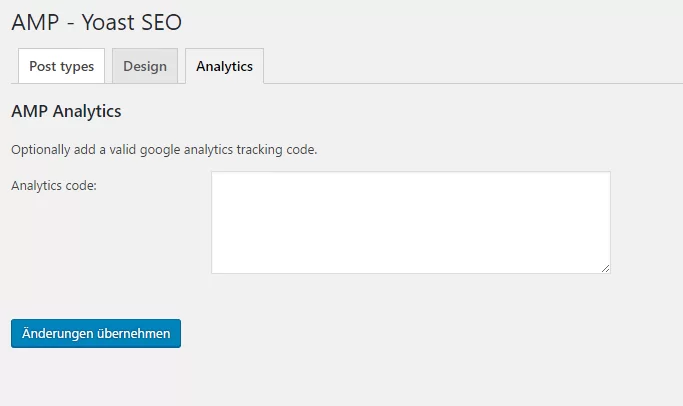
Last but not least kann der Tracking Code unter Analytics eingegeben werden. Somit werden die AMP ebenfalls getrackt.

Das war es dann auch schon – die AMP werden nun automatisch generiert.
Schritt 3
Da nun die AMP erstellt wurden, sollten sie einmal getestet werden. Google hat dazu eine Maske entwickelt, die zeigt wie die AMP in der Google Suche aussehen. Das kann man hier testen. Die AMP lassen sich auch einfach aufrufen indem man «/amp» am Schluss der URL eingibt.
Fazit
Die AMP werden derzeit hauptsächlich von Publishern, informativen Seiten und Blogs genutzt. Online Shops sollten aber ein Auge auf die Entwicklung der AMP behalten, denn für 2017 sind einige Änderungen und Erweiterungen geplant.
Einige der Nutzer klagten vor allem am Anfang über Einschränkungen in der Monetarisierung. Seit Ende Oktober 2016 werden auch Formulare unterstützt, somit können nun ebenfalls Leads mit den AMP generiert werden. Zudem werden die Werbeformate laufend erweitert und verbessert. Die geringe Ladezeit und die prominente Platzierung auf Google bringen ebenfalls viele Vorteile mit sich. Zudem lassen sich die AMP mit WordPress Plugins ganz einfach ohne Entwickler umsetzen, einen Versuch ist es also sicher allemal wert.
Die AMP sind eine sinnvolle Ergänzung zur mobilen Website, können diese aber nicht ablösen!