Die Optimierung der Ladezeiten sollte ein essenzieller Bestandteil der SEO-Arbeit sein, denn schnelle Ladezeiten bedeuten eine bessere Usability und somit auch eine geringere Absprungrate. Dies kann sich wiederum positiv auf das Ranking auswirken. Die besten Inhalte und die attraktivsten Angebote werden Ihnen nichts bringen, wenn der Pageload länger dauert, als es die Geduld der User zulässt. Besonders relevant ist die Ladegeschwindigkeit für die Benutzererfahrung auf mobilen Endgeräten. Bereits seit 2010 werden die Ladezeiten als Ranking-Signal genutzt. In folgendem Beitrag werde ich detailliert auf die Pagespeed-Optimierung eingehen.
Warum schnelle Ladezeiten wichtig sind
Primär helfen schnelle Ladezeiten der User Experience und die Absprungrate nimmt nachweislich ab. Dazu kommt, dass gemäss Google über die Hälfe der Suchanfragen von mobilen Endgeräten kommen – Tablets nicht miteingerechnet. Somit sind Smartphones das meistgenutzte Medium für den Zugang ins Internet und Grund genug für Google, mobile Suchanfragen in den Hauptfokus zu nehmen. Der Pageload spielt hier insofern eine Rolle, da mobile Anfragen vielfach über ein 3G oder 4G Netz kommen. Diese haben höhere Latenzen (Verzögerungen) und somit eine längere Ladezeit als Aufrufe über eine Breitband-Verbindung. Wer also keine mobile-optimierte Website betreibt, muss immer stärker mit Rankingverlusten rechnen.
Grundlage der Massnahmen
Zur Erstellung dieses Guides habe ich mich an Pagespeed Insights von Google orientiert. Dafür kann aber auch Pingdom genutzt werden. Beide Tools erstellen eine To-Do-Liste und zeigen erfüllte Kriterien auf. Das Tool von Pingdom ist dabei noch etwas ausführlicher. Wichtig ist mir noch zu erwähnen, dass Google Pagespeed Insights nicht unumstritten ist und es über die effektive Ladezeit einer Website nichts aussagt.
Die effektiven Ladezeiten von Seiten können am einfachsten mit dem Entwicklertool von Chrome evaluiert werden. Dazu einfach die Entwicklertools öffnen und unter «Network» einen Refresh der Seite machen. Am Fusse der Wasserfall-Grafik findet man nun die Ladezeiten des DOMs (blau) und die komplette Ladezeit (rot).
Die Reihenfolge wie die Massnahmen umgesetzt werden, spielt keine Rolle. Persönlich bin ich aber der Meinung, dass Massnahmen die serverseitig vorgenommen werden müssen, zuerst anzugehen sind, da für diese unter Umständen Entwickler miteingebunden werden müssen. Fangen wir an.
Browser Caching nutzen
Was ist Browser Caching?
Browser Caching bezeichnet die Anweisung an den Browser, bereits geladene Inhalte für eine gewisse Zeitspanne im Zwischenspeicher zu behalten. Falls ein User auf eine Website zurückkehrt, hat er somit eine schnellere Ladezeit, da einzelne Inhalte direkt aus dem Zwischenspeicher geladen werden können.
Wie wird Browser Caching angewandt?
Um den Browser anzuweisen, Inhalte im Zwischenspeicher zu behalten, nutzt man die .htaccess-Datei auf dem Server. Falls man nicht weiss, wo man die .htaccess-Datei findet oder keine Berechtigung zum Editieren der Datei vorhanden ist, wendet man sich am besten an den Webhosting-Anbieter. Davon ausgehend, dass die Website auf einem Apache-Server gehostet wird und das Modul «mod_expires.c» aktiviert ist, kann man zum Beispiel folgendes Code-Snippet in die .htaccess-Datei einfügen:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access 1 month"
ExpiresByType image/ico "access 1 month"
ExpiresByType image/jpeg "access 1 month"
ExpiresByType image/jpg " access 1 month "
ExpiresByType image/png "access 1 month"
ExpiresByType image/svg+xml "access 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType text/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
</IfModule>
Das obige Code-Snippet befiehlt nun, dass Bilder mit der Endung .gif, .jpg, .png usw. einen Monat im Zwischenspeicher des Browsers gespeichert bleiben, sofern der User den Browser Cache nicht manuell löscht. Die Speicherbefehle kann man je nach Bedürfnis anpassen. Einen ausführlichen Guide mit den jeweiligen Anpassungsoptionen findet man hier.
Das obige Code-Snippet befiehlt nun, dass Bilder mit der Endung .gif, .jpg, .png usw. einen Monat im Zwischenspeicher des Browsers gespeichert bleiben, sofern der User den Browser Cache nicht manuell löscht. Die Speicherbefehle kann man je nach Bedürfnis anpassen. Einen ausführlichen Guide mit den jeweiligen Anpassungsoptionen findet man hier.
Website Inhalte mit Gzip komprimieren
Das Komprimieren einer Website ist vergleichbar mit dem «Zippen» einer Datei. Was passiert dabei? Wird eine Website vom User aufgerufen, «verpackt» der Server die Inhalte und sendet diese komprimiert an den Browser, welcher die Informationen wieder «entpackt» und ganz normal anzeigt. Zwischen Server und Browser werden somit weniger Daten transferiert, wodurch der Pageload beschleunigt wird.
Auch dies lässt sich über die .htaccess-Datei lösen. Es gibt zwei Möglichkeiten die Gzip-Kompression zu aktivieren. Entweder man nutzt «mod_gzip» oder «mod_deflate». Welche Variante man nutzt ist letzten Endes egal. Beide Varianten komprimieren die Inhalte der Website auf ein Maximum. Es sei denn, dass eine Variante vom Server nicht unterstützt wird. Am besten kurz beim Webhoster nachfragen welche Komprimierung am besten passt. Die Code-Snippets für den Apache-Server sehen folgendermassen aus:
Variante «mod_gzip»:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
Variante «mod_deflate»:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Olders Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
Hier werden nun Zeile für Zeile die einzelnen Bestandteile der Website komprimiert, bevor sie über das Internet verschickt werden. Der aufmerksame Leser wird nun festgestellt haben, dass hier die Bilder nicht komprimiert werden. Dies ist auch nicht nötig, da JPGs bereits komprimiert sind und deshalb keine weitere Komprimierung erreicht werden kann.
Ein Content Delivery Network (CDN) nutzen
Ein Content Delivery Network sollte dann genutzt werden, wenn man rechenintensive Inhalte auf einer Website bereitstellt. Dies können Werbebanner, Videos aber auch Javascript- und CSS-Files sein.
Was ist ein CDN?
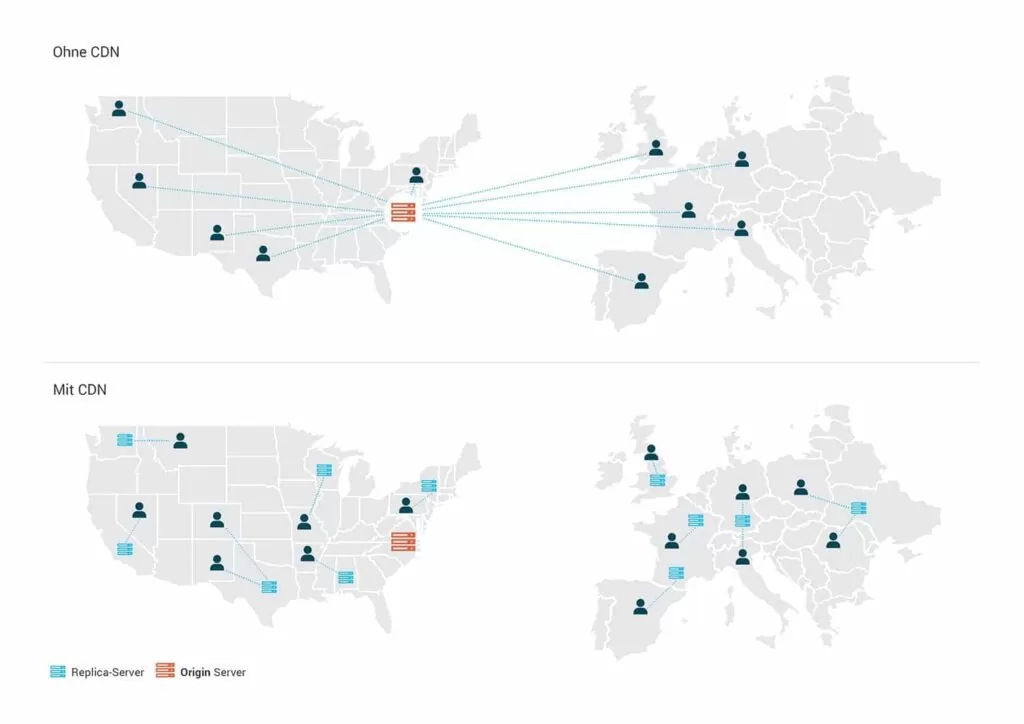
Ein Content Delivery Netzwerk ist in der Regel ein Netzwerk aus Servern an verschiedenen Standorten dieser Welt. Die Daten werden auf dem Originserver (Ursprungsserver) abgelegt und Kopien davon werden auf sogenannten Replica-Servern via Distributionssystem weiterverteilt. Die «Content Delivery» erfolgt dann jeweils vom geografisch nächsten Server. Der Standort des Users wird via IP-Adresse ermittelt.

Was nützt ein CDNs?
Primär wird die Belastung des eigenen Servers geschont, da die Daten über ein CDN bereitgestellt werden. Weiter können Server nur eine bestimmte Anzahl an Verbindungen aufmachen, um Daten zu holen. Wer ein CDN nutzt, stellt seine Daten von mehreren Servern zur Verfügung. Somit können Daten gleichzeitig geladen werden, was wiederum den Pageload beschleunigt. Das vielleicht bekannteste CDN ist Cloudflare.
Für Grafiken CSS3 und SVG verwenden
Der Tipp ist vielleicht nicht mehr ganz so neu, aber meines Erachtens immer noch erwähnenswert: Einfache Gestaltungselemente wie zum Beispiel Buttons oder Divider usw. sollten mit CSS3 realisiert werden. Der CSS3 Code weist in allen Fällen eine wesentlich geringere Datenmenge auf als PNGs oder JPGs. Des Weiteren sind mit CSS3 erzeugte Grafiken scharf wie japanische Messer.
Falls Grafiken nicht mehr mit CSS3 erzeugt werden können, gibt es immer noch die Möglichkeit, diese in Sketch oder Illustrator zu erstellen und als SVG abzuspeichern. Warum SVG? SVG-Dateien sind vektor-basiert und deshalb verlustfrei skalierbar und in der Regel kleiner als PNGs und JPGs.

HTTPS-Protokoll verwenden
Nun, ein HTTPS-Protokoll macht die Website nicht schneller, aber es gibt dem Browser die Möglichkeit die Verbindung zum Server mit HTTP/2 aufzubauen, wenn die Umstände es zulassen.
Die HTTPS-Verschlüsselung und das HTTP/2-Protokoll
HTTP ist der Standard für die Übertragung von Daten zwischen Server und Client. HTTP/2 ist die neueste Version des Protokolls und ermöglicht das asynchrone Laden von Daten. Inhalte können somit gleichzeitig und nicht wie bisher nacheinander geladen werden. Dies beschleunigt die Ladezeiten enorm. Damit eine Verbindung mit HTTP/2 aufgebaut werden kann, braucht es wiederum eine HTTPS-Verschlüsselung. Für eine HTTPS-Verschlüsselung braucht man das digitale Zertifikat «SSL», welches über die meisten Webhoster angefragt werden kann. Die einfachste und meistgenutzte Variante ist «Let’s Encrypt». Das Zertifikat wird von allen modernen Browsern unterstützt.
CSS-Datei zusammenfügen, minimieren und auslagern
CSS und JavaScript machen einen Grossteil des Quellcodes aus. Deshalb sollten diese jeweils in einer .css-Datei respektive in einer .js-Datei zusammengeführt, eventuell minimiert und extern verlinkt sein. Dies hat mehrere Vorteile. CSS und JavaScript-Befehle können so bequem nur einmal geändert werden, falls sie auf mehreren Seiten zum Einsatz kommen.
Um weiter an Datenmenge zu sparen, gibt es die Möglichkeit der Minimierung der CSS- und JS-Dateien. Bei einer Minimierung werden Leerschläge getilgt und gewisse Befehle zusammengeführt, was dann die Dateigrösse verringert. Leider macht eine Minimierung die Datei auch unübersichtlich. Tipp: Zur besseren Orientierung innerhalb der Dateien können auch die Multiline Comments ( /* Hier steht ein Kommentar */ ) genutzt werden. Ein bequemes Tool zur Minimierung der Daten ist Minify.
Die richtige Platzierung von JavaScript
Grundsätzlich darf das JavaScript überall im HTML-Dokument stehen – sowohl im <head> als auch im <body>. Jedoch gibt es aus Performance-Gründen auch Regeln, die man beachten sollte. Als «Best Practice» gilt CSS-Dateien und externe Skripte in den <head>-Bereich einzubetten und lokale Skripte am Ende des HTML-Dokuments, VOR dem </body> Endtag, zu platzieren. Auf jeden Fall sollten die Javascript-Dateien NACH den CSS-Dateien geladen werden. Warum ist das so? An dieser Stelle ein bisschen Theorie:
Was passiert, wenn ein Browser eine Website mit externem JavaScript lädt?
- Der Browser greift auf das HTML zu (zum Beispiel: index.html)
- Der Browser parst das HTML. Beim «parsen» interpretiert der Browser den Aufbau der Website.
- Der Parser trifft auf ein <script>-Tag, welches auf ein externes JavaScript-File verweist und holt die Informationen vom externen JavaScript-File und stoppt in der Zwischenzeit den Ladevorgang der restlichen Dateien.
- Ist das externe File geladen, wird es vom Browser zuerst ausgeführt.
- Wurde das externe File fertig ausgeführt, macht der Parser an der Stelle weiter, wo er vor dem externen File «aufgehalten» wurde.
Versteht man diesen Vorgang, macht es Sinn, wenn man die Skripte nach den CSS-Dateien oder am Ende des HTML-Dokuments platziert, da JavaScript meistens – aber nicht nur – erst auf Interaktion mit dem User ausgeführt wird. Da CSS für die Gestaltung und den Aufbau der Website verantwortlich ist, wird der User bei der richtigen Platzierung der Files keine Verzögerung wahrnehmen.
Will man JavaScript-Dateien im <head> einer Seite verknüpfen, kann man das JavaScript-Attribut «async» nutzen. Dieses Attribut teilt dem Browser mit, das Skript asynchron mit dem Rest der Seite zu laden und somit ohne «Zwischenstopp» mit dem Download der Informationen fortzufahren.
Beispiel:
<script type=’text/javascript’ src=’path/to/script.js’ async></script>
Bilder optimieren
Zum Schluss der Klassiker. Die einfachste und schnellste Massnahme, wenn es darum geht, Ladezeiten zu optimieren: Die Datenmenge der Bilder reduzieren. Hier gilt es vernünftig zu sein. Nur um der kleinen Datenmenge Willen die Bilder zu komprimieren und dafür eine schlechte Qualität in Kauf zu nehmen, ist falsch. Die Bilder sollten trotz Komprimierung noch ansehnlich sein. Das Auge isst schliesslich mit.
Bevor man den Web Designer mit seinen Komprimierungswünschen in den Wahnsinn treibt, erstellt man am besten einen vernünftigen Plan, wie man die Bilder aufbereitet. Im besten Fall ist dies ein Kompromiss zwischen geringer Datenmenge und Qualität. Für die JPG-Komprimierung empfehle ich einen Wert zwischen 60 und 80 %. Falls es sich um grössere Bilder handelt, darf man auch mal bis auf 50 % runter. Von niedrigeren Werten rate ich ab.
Das jeweils passende Bildformat sollte auch noch gewählt werden. Für Fotografien empfehle ich das JPG-Format und für Bilder, die Transparenzen erfordern, das PNG-Format. GIFs sollten nur für Bewegtbilder verwendet werden, da ihre Farbtiefe mit 256 Farben relativ gering ist, sie aber eine Bildabfolge zulassen. Je nach Bildermenge/Bildabfolge können GIFs richtig gross werden.
Eine weitere Möglichkeit der Optimierung ist das Einbetten der Bilder mittels CSS. Mit Media Queries lassen sich verschiedene Displaygrössen ansprechen und somit je nach Viewport ausspielen. Für mobile Endgeräte optimierte Bilder können so separat angesprochen/ausgespielt werden.
Die beste Kontrolle beim herunterrechnen der Bilder bietet der «Export fürs Web» in Photoshop. Ein Gratis-Tool zur Optimierung der Bildgrösse (vorausgesetzt man hat Lightroom) ist der JPEG-Optimizer.
Fazit
Wer alle Tipps beachtet, wird die Ladezeiten seiner Website um einiges beschleunigen. Auch einzelne Massnahmen können schon vieles bewirken. Analysieren Sie zuerst Ihre Website mit dem bevorzugten Pagespeed-Tester-Tool, um herauszufinden wo Massnahmen umgesetzt werden müssen. Dokumentieren Sie vor der Umsetzung wo der Schuh drückt und führen Sie nach den Massnahmen einen weiteren Pagespeed-Test durch. Somit haben Sie einen direkten Vergleich über die Pageload-Verbesserung an Ihrer Website und eine Dokumentation über ihre Bemühungen.