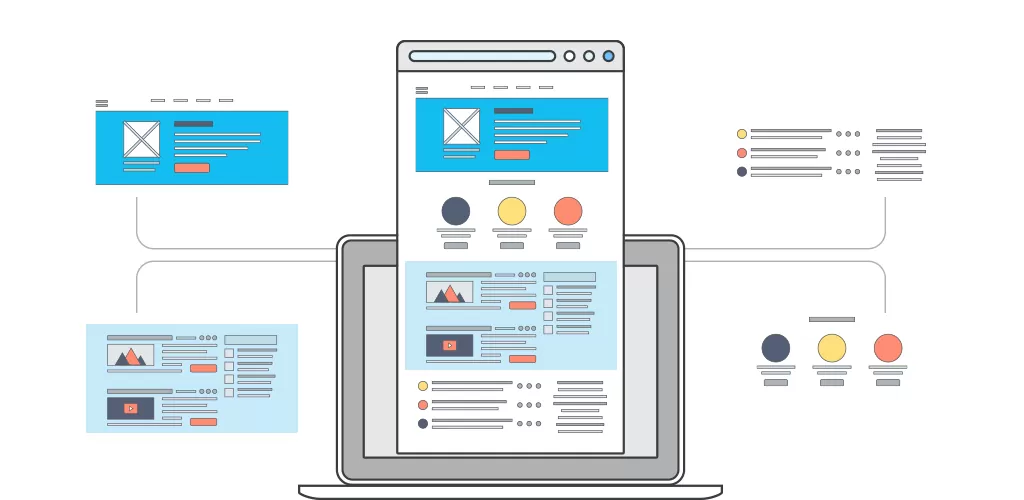
Heutzutage werden kleinere Webseiten häufig als One-Page-Website gestaltet, um eine nahtlose Nutzererfahrung zu bieten. Das heisst alle Inhalte finden auf einer Seite Platz. Beim Navigieren zwischen den einzelnen Abschnitten des One Pagers findet nie ein Neuladen einer Seite statt. Die Navigation findet durch Scrollen zwischen den einzelnen Abschnitten oder Klicken auf Tabs statt, um weiterführende Inhalte sichtbar zu machen.
One-Page-Design ist modern und kann die Übersichtlichkeit einer Seite erhöhen. In jedem Fall liegen One Pager weiterhin im Trend. Oft werden beim Entwickeln dieser Seiten jedoch wichtige SEO-Anforderungen ausser Acht gelassen.
Im Folgenden werden wir das SEO-Problem von One Pagern erläutern und eine Lösung vorstellen, die es uns als SEO-Agentur ermöglicht, die Vorteile einer One-Page-Struktur zu nutzen und gleichzeitig die Anforderungen von Suchmaschinen zu erfüllen.
Im Grundsatz gelten diese auch für grosse Single Page Applications. Letztere sind Webseiten, die technisch gesehen ebenfalls nur aus einer Seite bestehen und zudem dem Client (Webbrowser) die Aufgabe geben, das Grundgerüst der Seite jeweils selbst zu erstellen (clientseitiges Rendering). Weil im Fall von SPAs aber noch weitere Spezialprobleme hinzukommen, konzentrieren wir uns hier auf einfache One Pager.
Das SEO-Problem von One Pagern
Im Kern liegt das technische SEO-Problem von One Pagern darin, dass Suchmaschinen wie Google Resultate belohnen, die spezifisch auf die Beantwortung der jeweiligen Suchanfrage gerichtet sind. One Pager enthalten aber oft eine Reihe von unterschiedlichen Inhalten. Selbst wenn ein One Pager sehr gute Inhalte für eine Suchanfrage “X” anbietet, wird er einfach darum Schwierigkeiten haben, gute Rankings zu “X” aufzubauen, weil gleichzeitig auch weitere völlig unterschiedliche Suchanfragen beantwortet werden. Grundsätzlich sollte aus SEO-Sicht jede Seite auf die Beantwortung einer spezifischen Gruppe von Suchanfragen ausgerichtet sein. Diese Bedingung wird von One Pagern oft nicht erfüllt.
Update Oktober 2020: Google hat vor kurzem angekündigt, dass sie eine neue «Passage Ranking»-Methode (siehe dazu seroundtable.com) in den Rankingalgorithmus integrieren werden. Damit soll es weniger wichtig werden, dass der inhaltliche Fokus der Seite insgesamt auf die Suchanfrage gerichtet ist, sondern es wird stärker isoliert auf den inhaltlichen Fokus einzelner Passagen geachtet. Das oben beschriebene Problem soll also entschärft werden. Wie gross der Einfluss dieser neuen Änderung ist, bleibt aber noch abzuwarten.
Oft wird empfohlen, dieses Problem zu entschärfen, indem man die Seite für Suchmaschinen sehr gut strukturiert, indem man beispielsweise für jeden Abschnitt einen eigenen H1-Tag verwendet. Damit soll den Suchmaschinen signalisiert werden, dass es sich um inhaltlich eigenständige Abschnitte handelt. Das schwächt zwar das obige Problem ab, aber eine echte Lösung ist damit nicht gefunden. Zum Glück gibt es eine einfach umzusetzende Möglichkeit, One Pager fit für Suchmaschinen zu machen.
Die Lösung – Separate URLs und AJAX
Die im Folgenden beschriebene Lösung ist nicht neu. Sie wurde in Grundzügen bereits 2014 in einem Blogpost von Google beschrieben. Allerdings wurde der Lösungsvorschlag, gerade auch in der SEO-Szene, kaum beachtet. Vorherrschend blieb weiterhin die Meinung, dass One-Page-Webseiten natürliche Rankingnachteile mit sich bringen.
Was also ist zu tun? Die einzelnen, thematisch getrennten Bereiche eines One Pagers sollten, um das obige Problem zu lösen, separat indexiert werden. Dies kann und muss man damit erreichen, dass sie unter unterschiedlichen URLs erreichbar sind. Suchmaschinen erlauben nicht zwei Indexeinträge mit derselben URL. Zu beachten: Es darf nicht mit Sprungmarken-URLs (URLs mit “#”) gearbeitet werden, weil Suchmaschinen nur Dokumente an sich und nicht einfach einzelne Browserzustände indexieren.
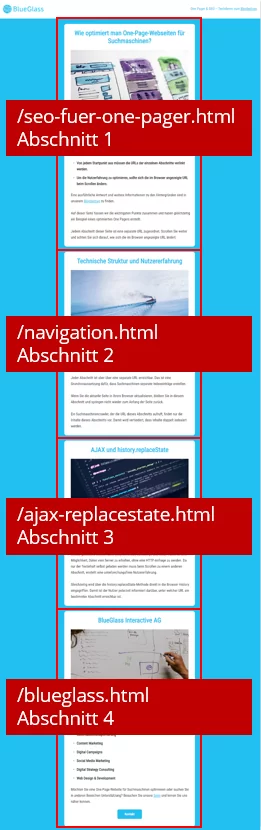
Separate URLs für die einzelnen Abschnitte bedingen, dass der Server für jeden Abschnitt des One Pagers eine separate HTML-Datei sendet. Der One Pager besteht dann nur noch oberflächlich aus bloss einer Seite, aber auf die Nutzererfahrung hat dies keinen Einfluss, wenn sichergestellt wird, dass alle Abschnitte über jede dieser URLs erreichbar sind. Diese Bedingung könnte man natürlich einfach erfüllen, indem man Kopien des One Pagers unter unterschiedlichen URLs speichert. Das würde jedoch das oben beschriebene SEO-Problem nicht lösen.
Um dieses Problem zu lösen, muss sichergestellt werden, dass die Suchmaschinen nur die Inhalte sehen, die zum Abschnitt der zugewiesenen URL gehören. Man stellt also für jeden Abschnitt eine HTML-Datei zur Verfügung, die nur die Inhalte dieses Abschnitts enthält und sorgt dafür, dass die weiteren Inhalte per AJAX erst dann geladen werden, wenn der Nutzer weiter scrollt. Da Crawler nicht scrollen können (vgl. diesen Artikel von Search Engine Roundtable), können sie, im Gegensatz zum normalen Nutzer, unter einer bestimmten URL des One Pagers nur die Inhalte des jeweiligen Abschnitts erreichen.
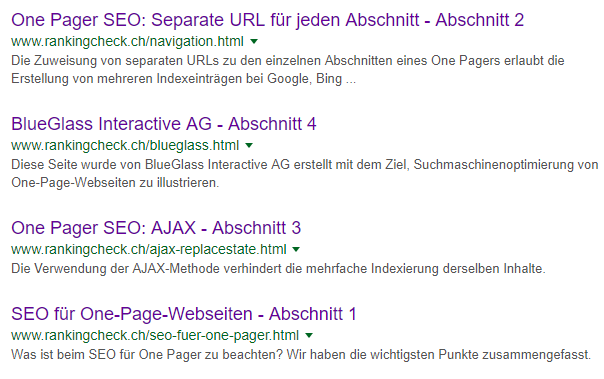
Zur Illustration haben wir einen One Pager erstellt, der diese Anforderungen erfüllt: rankingcheck.ch/seo-fuer-one-pager

Wie erwartet, hat Google bereits nach einem Tag für jeden Abschnitt einen separaten Indexeintrag erstellt:

Links
Damit die Suchmaschinen die einzelnen URLs des One Pagers erreichen, müssen sie natürlich verlinkt werden. Idealerweise erfolgt dies auf dem One Pager selbst. Wenn die spezifische Nutzererfahrung auf einem One Pager konsequent gesichert werden soll, ergibt es natürlich kaum Sinn, die URLs in einer normalen, für die Nutzer erreichbaren, Navigation zu verlinken. Denn bei einem Klick auf normale HTML-Links wird eine HTTP-Anfrage ausgelöst und die Seite neu geladen. Stattdessen sollte man die Links nur sichtbar bzw. klickbar machen, wenn JavaScript deaktiviert ist. Beispiele: 1. Auf der Seite der swiss international advisory group rufen Klicks auf die Menüpunkte (in der Navigation links) nur eine neue Seite auf, wenn JavaScript deaktiviert ist. 2. Im Beispiel des jQuery-Plugins Infinite AJAX Scrolling werden die entsprechenden Links sogar erst sichtbar, wenn JavaScript deaktiviert wird.
Damit wird nebenbei sichergestellt, dass alle Abschnitte auch für Nutzer erreichbar sind, die JavaScript standardmässig deaktiviert haben.
Wichtig ist zu beachten, dass die Links auf die einzelnen Abschnitte von jedem Startpunkt aus, d. h. von jedem Abschnitt aus für die Crawler erreichbar sind.
Manipulation der Browser History
Um die Nutzererfahrung zu verbessern, sollte man dafür sorgen, dass sich die im Browser angezeigte URL beim Scrollen von Abschnitt zu Abschnitt ändert. Damit kennen Nutzer jederzeit die URL unter welcher die einzelnen Abschnitte erreichbar sind und können sie direkt verlinken. Da die im Browser angezeigte URL normalerweise nur geändert wird, wenn eine Seite geladen wird, muss zu einem Trick gegriffen werden: Die Manipulation der Browser History. Möglich wurde dies mit HTML5, siehe dazu den Leitfaden von Mozilla. Mit der JavaScript-Funktion replaceState() kann die aktuell im Browser angezeigte URL verändert werden, ohne eine neue Seite zu laden, d. h. ohne eine neue Serveranfrage auszuführen. Wir haben diese Funktion auch auf der oben verlinkten Beispielseite implementiert.
Können wir Sie mit unserer Technical SEO Expertise bei der Erstellung oder Optimierung Ihres eigenen One Pagers unterstützen? Zögern Sie nicht uns zu kontaktieren.