Visuell ansprechend, technologisch langlebig, flexibel anpassbar und dabei trotzdem kostengünstig und mit geringem Pflegeaufwand: Für Rivella hat BlueGlass Interactive in weniger als 5 Monaten einen zukunftsorientierten Webauftritt mit modernstem Tech-Stack konzipiert und umgesetzt.

Rivella suchte für ihre Corporate Webseite eine Lösung mit einem lebendigen, interaktiven und plattformübergreifenden Frontend bei gleichzeitig maximaler Flexibilität und Selbst-Administration im Backend.
Für die hypermodulare, benutzerorientierte Website hat BlueGlass zwei moderne Web-Technologien innovativ kombiniert: Die Vorteile von WordPress und dem Gutenberg-Editor als Content-Management-System harmonieren mit dem benutzerorientierten Static-First Frontend auf Basis von ReactJs.
Rivellas Ausgangslage
Rivella AG ist die grösste Unternehmensgruppe für Marken-Erfrischungsgetränke mit Schweizer Herkunft und hat sich als feste Grösse in der Gesellschaft und Kultur des Landes etabliert. Rivella gilt als Nationalgetränk der Schweiz.
Die Branding-Webseite rivella.ch bestand seit 2015 mit unverändertem Design und Layout. In technischer Hinsicht zeigten sich mit der Zeit einige Alterserscheinungen, insbesondere die nicht vorhandene Interaktivität des Designs und fehlendes User-Engagement auf der Seite.
Aufgrund von relativ hohen CMS-Lizenzgebühren und der Abhängigkeit von externen Entwicklern entstanden auch bei kleinen Änderungen Entwicklungsarbeiten und somit hohe Kosten.
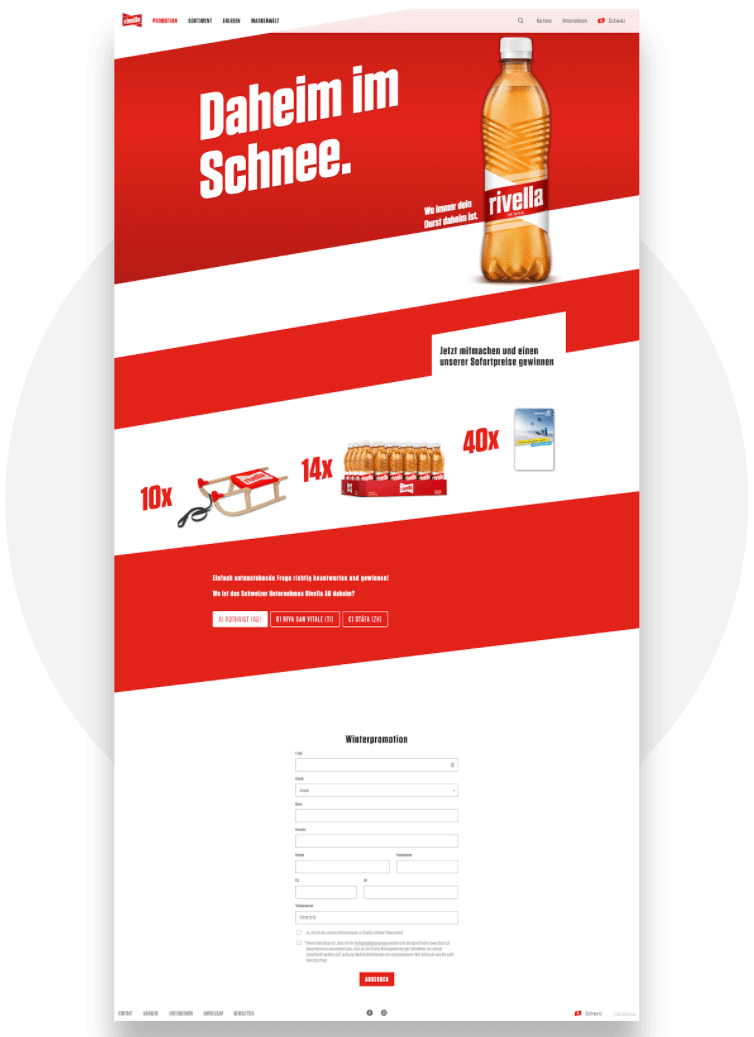
Daher wurden Promotionen und Gewinnspiele – zentrale Komponenten des Rivella Online-Auftritts – oftmals in einer separaten Landing-Page umgesetzt.
Deshalb hat Rivella BlueGlass beauftragt, den Markenauftritt von rivella.ch mit folgenden Zielen neu zu konzipieren:
-
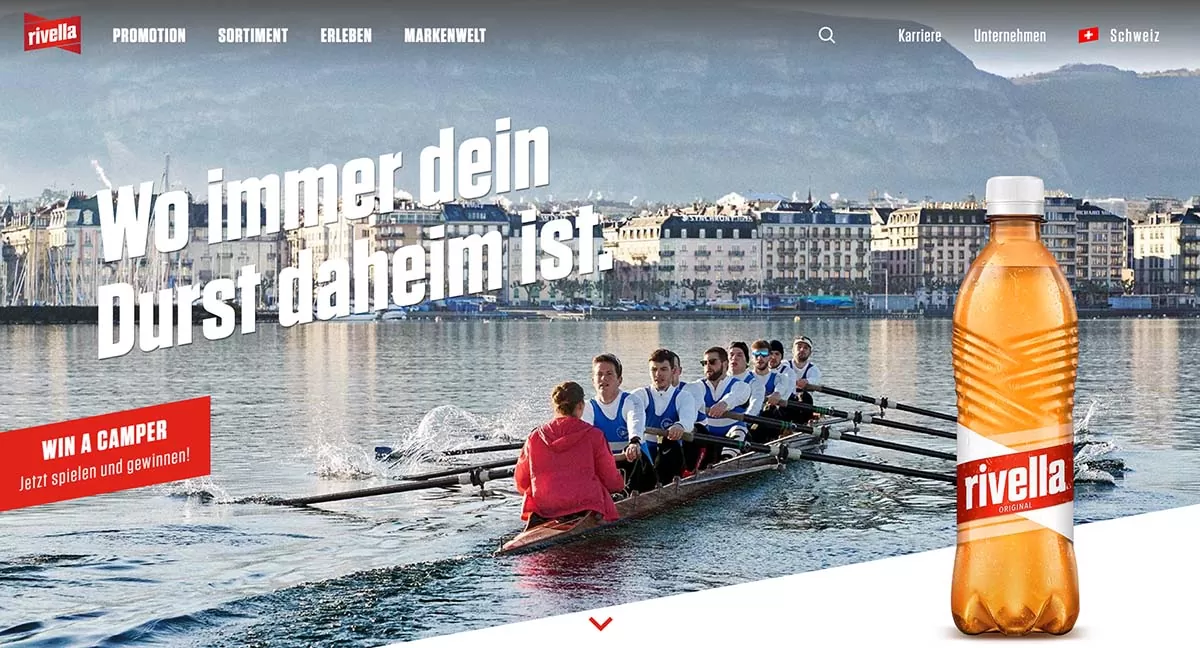
Mit modernem, frischem Look & Feel soll die Website den User zur Interaktion mit den Produkten und zum Verweilen in der «Rivella-Welt» animieren.
-
Die neue Website ist zentraler Ankerpunkt für Werbemassnahmen im On- und Offline-Bereich und damit auch Beherbergung sowie Steuerung aller bislang separaten Plattformen für Website, Promotionen und Gewinnspiele aus einem Backend heraus.
-
Die Webseite braucht eine solide SEO-Basis, ansprechende Ladegeschwindigkeiten und einzigartige Animationen, welche die Marke Rivella zum Leben erwecken.
-
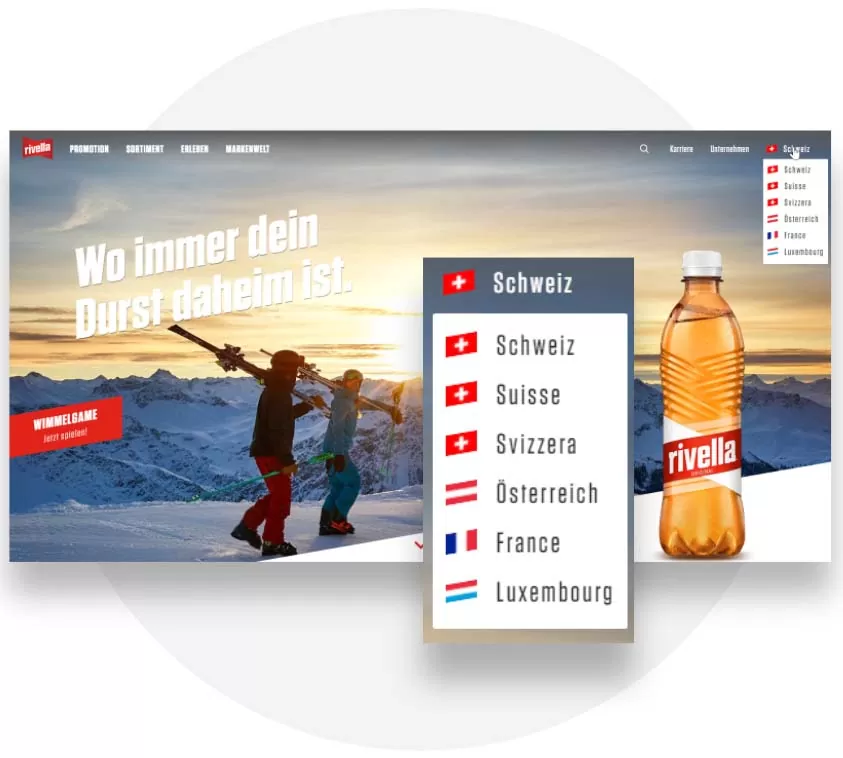
Mehrsprachigkeit und multi-geographische Ausrichtung: Abdeckung aller Märkte (DE, FR, IT, AT, LU) mit individuellem Content aus einer zentralen Instanz heraus.
-
Die neue Website soll die Investition durch technologische Langlebigkeit und ein Maximum an Anpassbarkeit und Selbst-Administration schützen.
-
Schliesslich gilt es, eine Lieferanten- und Technologieabhängigkeit sowie hohe Wartungs- und Lizenzkosten zu vermeiden.
Die Herausforderung für BlueGlass: ein Alleskönner ist gesucht!
-
Gewünscht war ein lebendiges, interaktives und plattformübergreifendes Frontend bei gleichzeitig maximaler Flexibilität und Selbst-Administration im Backend – nicht gerade leicht vereinbare Anforderungen.
-
Der Webauftritt bildet die Basis für die korrekte Abwicklung der nationalen Promotionen und Gewinnspiele von Rivella. Dazu sind im Backend ausgeklügelte Engines zur Realisation von Gewinnspielmechaniken und deren Sicherheit und Fairness erforderlich.
-
Der Online-Auftritt soll bezüglich Struktur, Inhalt und Erscheinung ein Maximum an Flexibilität mitbringen. So müssen regelmässig Saisonalitäten, Promotionen und Gewinnspiele modular, ohne Entwicklungsaufwände und auch bei Traffic-Spitzen jederzeit stabil abgebildet werden können.
-
Ein äusserst straffer Zeitplan: Zwischen dem Kick-off und dem Go-Live-Termin lagen aufgrund einer anstehenden Promotion weniger als fünf Monate. Eigentlich ein Ding der Unmöglichkeit…
Fallstudie: Das BlueGlass-Lösungsvorgehen

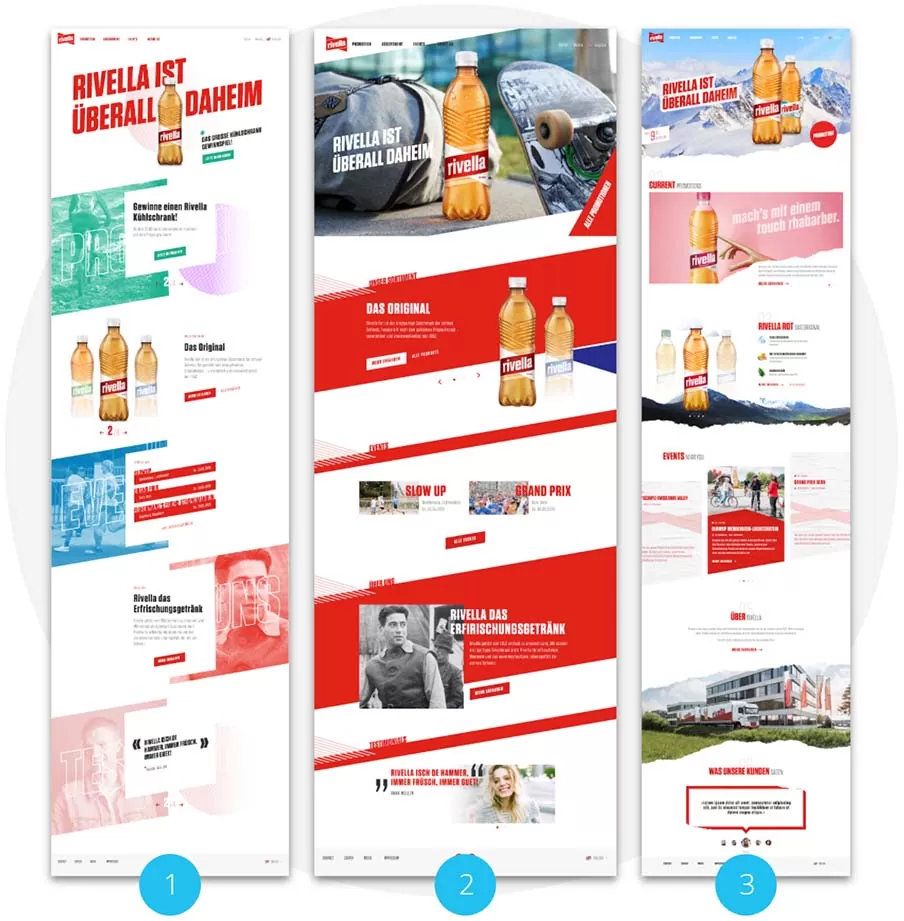
Variante 1: Weniger ist mehr – Die Erfrischung der Schweizer Grafik
-
Ein zeitlos elegantes Markenerlebnis.
-
Grafische Reduktion mit starkem Fokus auf die Produktvisualisierung. Der Swissness-Effekt wird durch Anlehnung an die klassische «Schweizer Grafik» aus den frühen 1900-1960er Jahren visuell aufgenommen.
Variante 2: Urbanes Stilleben – Erfrischend lebendig
-
Ein Markenerlebnis mit Fokus auf die Produktvisualisierung innerhalb der Kampagne.
-
Ein traditionelles Produkt umgeben von einer teils alltäglich anmutenden, modernen und mutigen Bildwelt. Die Umsetzung mit Nahaufnahmen der Produktkampagnen führt den User Stück für Stück an den Brand heran.
Variante 3: Destination Rivella – Ganz plakativ
-
Das traditionelle Markenerlebnis der etwas anderen Art.
-
Das traditionelle Schweizer Erfrischungsgetränk, das SchweizerInnen von klein auf begleitet: Rivella ist immer mit dir, an jedem Ort, zu jeder Zeit.
Die Wahl der passenden Web-Technologie: «Pure Headless» als technologische Basis
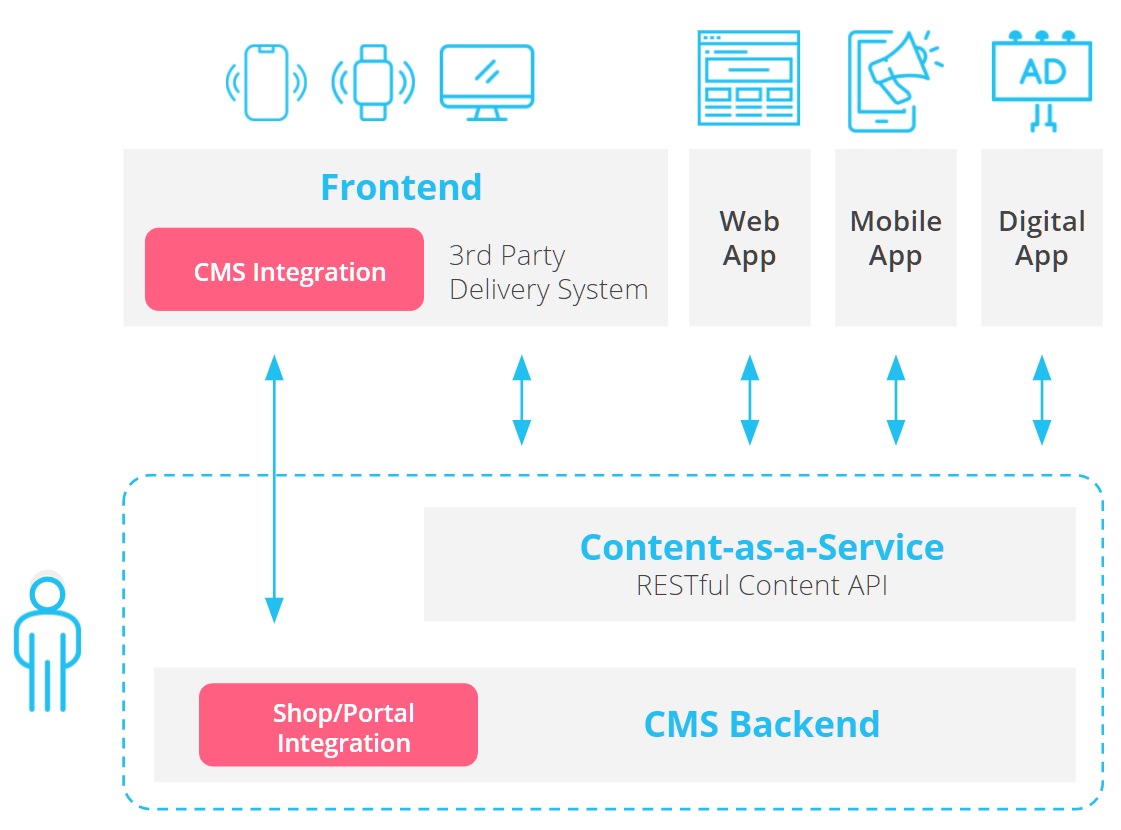
Um den vielseitigen Ansprüchen des Online-Auftritts bestmöglich gerecht zu werden, verwendete BlueGlass eine zeitgemässe Headless-Architektur mit getrenntem Front- und Backend.
Für das Backend setzen wir als Content Management System auf WordPress mit dem nativen Gutenberg-Editor, das Frontend kommt aber nicht wie üblich von einem WordPress-Theme, sondern wird getrieben von ReactJS als Static-First Seiten ausgespielt.
Dadurch ermöglichen wir eine modul-basierte Entwicklung und Ausspielung der Module auf unterschiedlichen Frontends (HTML, Progressive Web App PWA, o.ä.). Zukünftig können auch Module für neue Microsites, Apps, Digital out of Home DooH, POS-Displays (wieder-) verwendet und aus dem gleichen Backend gesteuert werden.
Zur Sicherstellung der Wiederverwendbarkeit und Langlebigkeit des Codes setzen wir auf eine konsequent modulare Entwicklung gemäss DRY-Prinzip (Don’t Repeat Yourself): Jeder Code-Bestandteil wird nur einmal programmiert und steht bei Bedarf für verschiedene Anwendungen zur Nutzung zur Verfügung.

Das Backend – WordPress als bewährtes CMS neu gedacht
Mit dem neuen Gutenberg Content-Editor von WordPress sehen wir gegenüber dem Einsatz von CMS-Alternativen wie Drupal eine grosse Chance, die wir im Kontext dieses Projektes voll ausspielen: Eine solide, stark visuelle und intuitive Content-Management-Erfahrung.
Der “Block”-basierte Javascript-first Editor eröffnet gegenüber den traditionellen PHP/JS (JQuery)-Stacks in WordPress neue Möglichkeiten – die ideale Grundlage für ein sauberes und performantes Zusammenspiel mit dem gewählten headless ReactJS-Frontend.
Kurzum: Sowohl im Backend als auch im Frontend entsteht eine überlegene User Experience!
Das Frontend – Static-first mit ReactJS
Mit WordPress im Rücken entstand durch ein Static-First Frontend basierend auf ReactJS eine fast grenzenlose, hypermodulare und gleichzeitig benutzerorientierte, moderne Webanwendung.
Anstelle von Server-Side-Rendering (SSR) setzen wir für den Brand-Auftritt von Rivella auf reine Server-Side-Generation und erzeugen alle Inhalte bis hinunter auf HTML/CSS/JS-Ebene über einen grundsoliden Build-Prozess zur Ausspielung auf verschiedenen Plattformen.
Der gewählte technische Stack ist (noch) nicht sehr verbreitet: Es fehlten Literatur und anerkannte Erfahrungswerte als Orientierungshilfe für Detail-Entscheide in der Umsetzung.
Aus diesem Grund wurden parallel zum eigentlichen Web-Projekt verschiedene Experimente und Tests durchgeführt, um das Zusammenspiel der evaluierten Komponenten aus erster Hand zu erproben und zu überprüfen.
Das Resultat: Eine zukunftsorientierte Website
-
Entwicklung des neuen Markenauftritts in einem agilen Prozess in weniger als fünf Monaten vom Konzept bis zum Go Live.
-
Ein interaktives, frei gestaltbares Frontend: Durch die Headless-Implementierung mit ReactJS-Frontend waren den Gestaltungsmöglichkeiten im Frontend kaum Grenzen gesetzt.
-
Hocheffiziente Web-Entwicklung gemäss DRY-Prinzip (Don’t Repeat Yourself): Jeder Code-Bestandteil wird nur einmal programmiert und steht bei Bedarf für verschiedene Anwendungen zur Nutzung zur Verfügung.
-
Starke Performance sowohl in der Darstellung von interaktiven und Medien-intensiven Inhalten als auch in den Parametern rund um den Page Speed.
-
Unabhängigkeit und Flexibilität für Editoren: Alle Texte und Abschnitte der Website können mit einem visuellen Editor benutzerfreundlich frei bearbeitet werden.
-
Budgetschonende Ausführung ohne Bindung an einen CMS-Hersteller und ohne Lizenzgebühren (Open Source Lösung).
-
Für das erste Gewinnspiel gleich nach Go Live wurden 21’145’866 Codes automatisch generiert, die dynamische Gewinnvergabe von 6’000 Sofortpreisen ausgesteuert und sicher und zuverlässig ein Losverfahren für 5 grosse Hauptgewinne vollzogen.
Kurzum: Das innovative technische Fundament ermöglicht eine umfangreiche und vielseitige, sich ständig weiterentwickelnde und modulare Webseite. Sie ist visuell reichhaltig, lädt schnell, ist auf SEO ausgerichtet und beinhaltet viele Möglichkeiten, über Gewinnspiele oder die Produkte in die Rivella-Welt einzutauchen.

[Technische Vertiefung] Ein Blick hinter die Kulissen: Unser technisches Vorgehen im Detail
Die Erschliessung neuer Wege
Durch Einsatz des Gatsby-Frameworks für die serverseitige Generierung von statischem HTML beim Build (und nicht zur Laufzeit) maximieren wir die Performance. Das Einzige, was auf Server-Seite während der Anfragezeit passiert, ist allgemeine Webserver-I/O (verglichen mit Code-Generierung+I/O).
Für das optimale Zusammenspiel von Gutenberg & Gatsby erarbeiteten wir eine Struktur, die «Custom Components» abfängt (im Grunde jeder Abschnitt der Website). Sie werden der Seite auf Gutenberg-Ebene hinzugefügt, während deren Äquivalente in Gatsby während der Build-Zeit gerendert werden. Das bietet dem Administrator der Website eine visuelle Editing-Erfahrung und das voll und ganz integriert in den Gutenberg-Editor.
Damit unnötiger Code gar nicht erst geladen wird, setzen wir Code Splitting ein. Das bedeutet, dass Rivella die Möglichkeit hat, eine Gutenberg-Komponente vorübergehend «auszublenden», ohne sie von der Seite entfernen zu müssen.
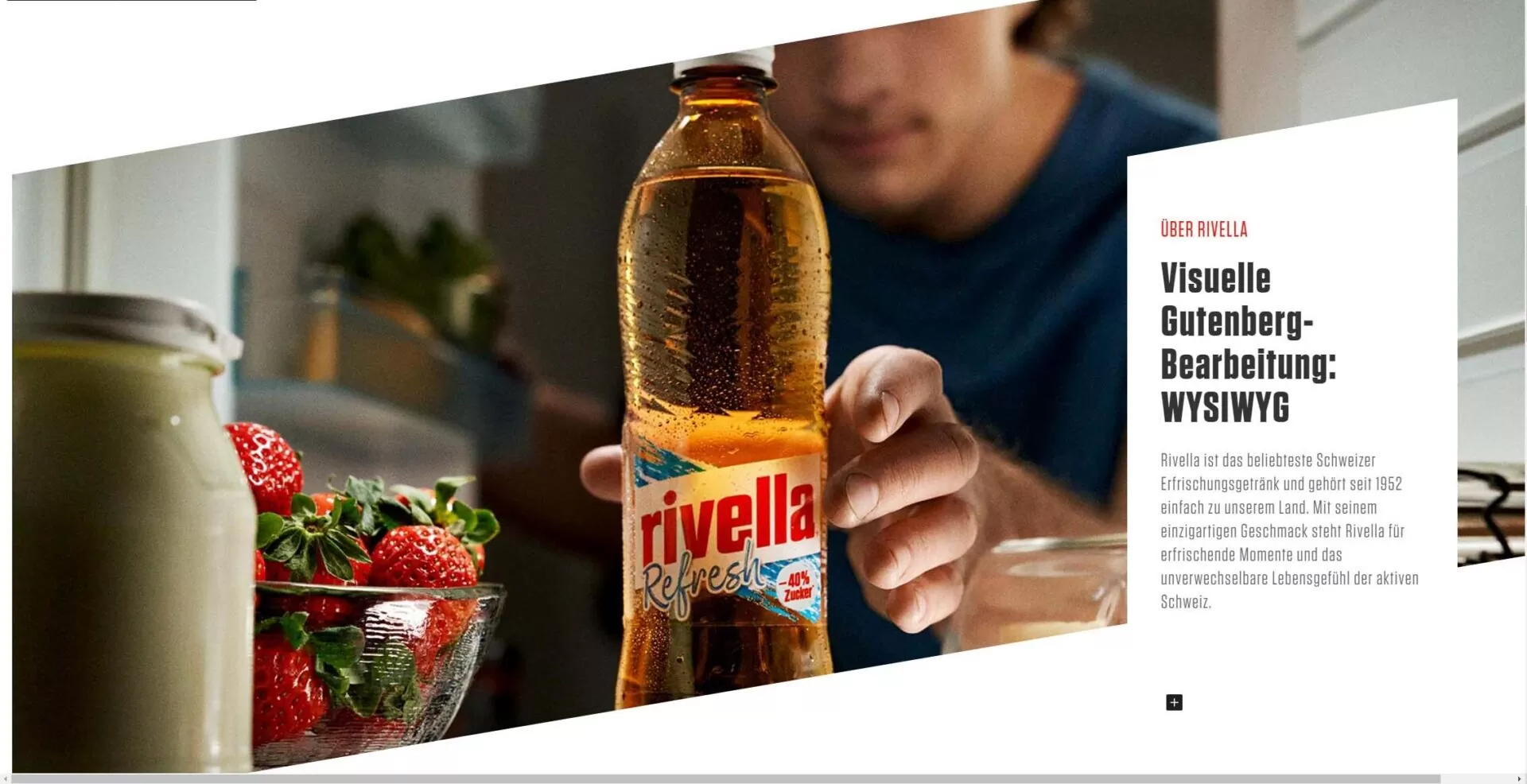
Visuelle Gutenberg-Bearbeitung WYSIWYG auf einem neuen Level
Pixelgenaues Styling im Gutenberg-Editor ermöglicht es unserem Kunden bei der Bearbeitung einer Seite im Backend auch bei komplexen Content-Modulen genau das zu sehen, was der Enduser letztlich sehen wird – What You See Is What You Get (WYSIWYG).

Da sowohl unser Frontend als auch Gutenberg ReactJS-basiert sind, konnten wir dafür eine gemeinsame Nutzung des Codes ermöglichen: Jede eingesetzte Komponente muss nur einmal entwickelt und gestylt werden und steht dann sowohl in Gutenberg als auch in Gatsby für die statische Generierung zur Verfügung.
90% dieser Code-Basis wurden als Eigenentwicklung realisiert. Auf vorgefertigte Komponenten von Drittanbietern wurde weitgehend verzichtet (z.B. vorgefertigte Pakete für ReactJS, Plugins für WordPress, etc.), da sie im laufenden Betrieb und bei Updates allzu oft zu Problemen führen hinsichtlich Kompatibilität, Sicherheit, Wartung und vor allem zu längeren Ladezeiten (grössere Pakete). Damit erreichen wir eine bessere Leistung und steigern gleichzeitig die Zukunftssicherheit.
Wiederverwendbare, steckbare Module für Gewinnspiele und Promotionen

Gewinn-Code-Generierung, Betrugserkennung, Daten Detail-Validierung und Gewinnermittlung sind allesamt agnostische Funktionen, die bei jedem zukünftigen Gewinnspiel eingesetzt werden können.
Als Veranschaulichung: Unser für das beliebte Flaschenverschluss-Gewinnspiel entwickelte System der Code-Generierung ist nicht nur für eine spezifische Aktion ausgelegt, sondern steht als Modul auch jeder Promotion in der Zukunft als Ausgangspunkt zur Verfügung.
Diese Mechaniken erfuhren die Feuertaufe direkt nach dem Go-Live in der ersten grossen Promotion: Es wurden 21’145’866 Codes generiert, die dynamische Gewinnvergabe von 6’000 Sofortpreisen ausgesteuert und sicher und zuverlässig ein Losverfahren für 5 grosse Hauptgewinne vollzogen – automatisch und erfolgreich!
Die Promotionsmodule wurden alle als eigenständige WordPress-Plugins realisiert. Diese sind praktisch ohne Abhängigkeiten, dafür aber mit wiederverwendbaren Klassen von abstrahierbaren Layern ausgestattet. Somit sind heute auch saisonale Promotionsseiten keine separaten Microsites mehr, sondern existieren als Komponenten direkt innerhalb der eigentlichen Website.
Lokalisierung durch Mehrsprachigkeit und Multigeographie
Das Setup richteten wir auch auf den Umgang mit lokalisierten Inhalten aus. Dabei gab es Seiteninhalte, die entweder länderspezifisch sind oder von mehreren Ländern gemeinsam genutzt werden. Hierbei kam WPML zum Einsatz, ein renommiertes Lokalisierungs-Plugin für WordPress, ergänzt um eine Reihe von benutzerdefinierten Funktionserweiterungen.
Ebenfalls generierten wir Sitemap-Bäume der Seitenstruktur entsprechend ihrer Sprache und ihres Landes und machten die Komponenten über Sprachen und Regionen hinweg gemeinsam nutzbar.
“Hinter den Kulissen” verbinden Funktionen diese Komponenten miteinander also zu einer Gesamtlösung anstelle von unterschiedlichen Installationen oder Instanzen.

Staging und CI/CD Prozess: Nahtloses Editiererlebnis
Auch die Deployment-Prozesse haben wir konsequent auf eine simple und konzise Administration abgestimmt und so zwei kundenfreundliche Umgebungen geschaffen: Staging und Produktion. Die Zentralisierung des Deployment-Prozesses zur Steuerung und Überwachung in einem WordPress-Dashboard führt zu mehr Übersicht und weniger Risiko.
Updates können im Dashboard vorbereitet und geplant und dann in die entsprechende Umgebung deployed werden. In das WordPress-Dashboard haben wir die Schaltflächen «Deploy to Staging» und «Deploy to Production» eingebaut, und zwar durch ein von uns selbst geschriebenes Plugin, das unseren Build-Prozess für die jeweiligen Umgebungen auslöst und überwacht.
Der Code für Website-Besucher wird erst nach erfolgreichem Abschluss der Code-Generierung aktualisiert. Dadurch gibt es keine Ausfallzeiten oder Nichtverfügbarkeit der Webseite, falls mal ein Build fehlschlagen sollte.
