Dieser Artikel behandelt die Analyse des Berichts zur Nutzererfahrung auf Mobilgeräten, der in der Google Search Console bereitgestellt wird. Webmaster kennen diesen Bericht, da er an die Kunden von Webseiten geschickt wird, die als Inhaber bei der Google Search Console registriert sind. Hauptursache dafür sind oft Webseiten, die auf Design-Templates aufbauen, wie zum Beispiel das bekannte WordPress CMS. Wir empfehlen, diese Probleme regelmässige zu überprüfen und schnell zu beheben, da eine mobile-freundliche (Stichwort “mobile-first approach”) Website wichtig ist. Einen Artikel zum Mobile-Friendliness Check haben wir bereits im 2021 veröffentlicht.
Folgendes E-Mail erhält man von Google:
Neue Probleme vom Typ „Nutzerfreundlichkeit auf Mobilgeräten“ für https://www.example.com/ erkannt
An den Inhaber von https://www.example.com/:
Die Search Console hat festgestellt, dass Ihre Website von 2 Problem(en) des Typs „Nutzerfreundlichkeit auf Mobilgeräten“ betroffen ist. Auf Ihrer Website wurden die folgenden Probleme gefunden. Wir empfehlen, diese Probleme nach Möglichkeit zu beheben, damit die Google Suche optimal funktioniert und eine hohe Reichweite hat.
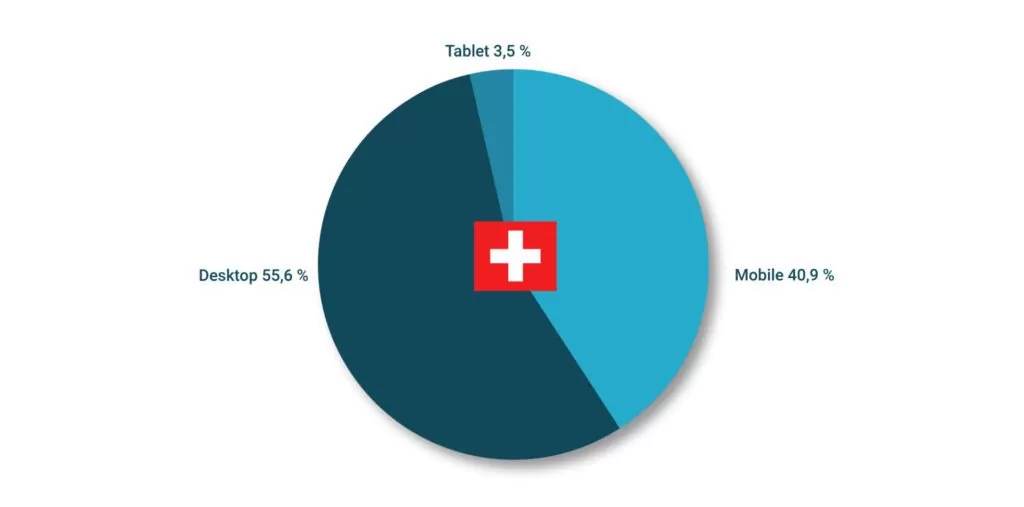
In der Schweiz ist der Anteil der mobilen Nutzer im Durchschnitt über alle Branchen im Jahr 2021 zwar noch unter 50 % (StatCounter Schweiz, 55.64 % Desktop, 40.86 % Mobile, 3.5 % Tablet), im weltweiten Vergleich ist dieser jedoch über 50 %. Diese Verteilung ist je nach Branche unterschiedlich, weshalb du am besten deine Verteilung kurz über Analytics prüfst. Viele B2C-Webseiten haben bereits einen Anteil von mobilen Nutzern von über 70 %.

Der Zusammenhang zwischen Benutzerfreundlichkeit und Rankings
Die “Usability” der Webseite hat einen Zusammenhang mit deinen Rankings: je einfacher sich Nutzer auf deinen Seiten zu Recht finden können und navigieren, desto kleiner ist ihre Absprungrate. Eine tiefe Absprungrate ist ein Signal für interessanten Inhalt und korrektes Programmieren.
Einfach gesagt: Eine bessere Benutzerfreundlichkeit der Website, ob auf dem Handy oder Desktop, führt über kurz oder lang zu besseren Rankings. Erstelle also eine professionelle Website mit einer einfach zu navigierenden Struktur. Wie löst du also die Probleme zur Nutzerfreundlichkeit?
Wo finde ich den Bericht zur Benutzerfreundlichkeit?
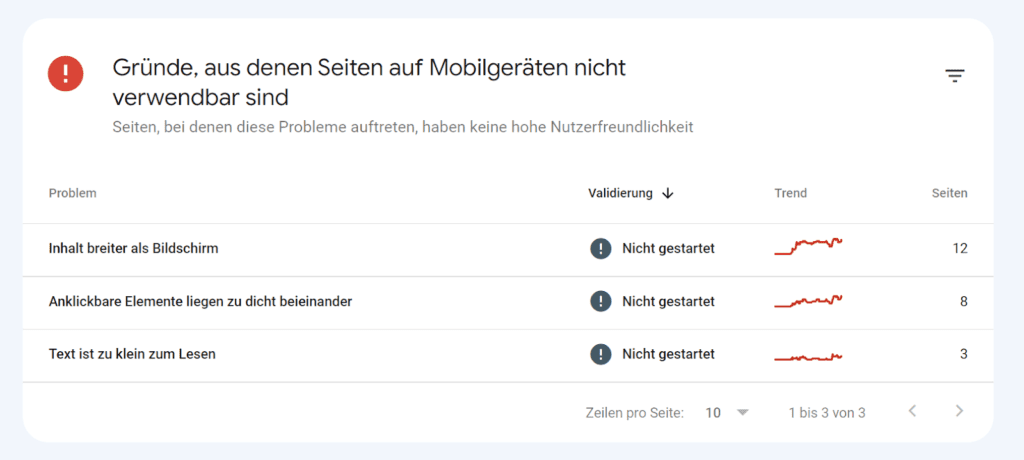
Du findest den Bericht in der Google Search Console im Abschnitt Nutzerfreundlichkeit. Der Bericht umfasst fünf Probleme, auf die ich in diesem Artikel eingehe – damit deine Seite auch in Zukunft ohne Probleme von mobilen Geräten genutzt werden kann und deine Rankings nicht belastet werden.
Folgende Elemente umfasst der Bericht:
- Inhalt breiter als Bildschirm
- Anklickbare Elemente liegen zu dicht beieinander
- Text ist zu klein zum Lesen
- Inkompatible Plugins
- Darstellungsbereich nicht festgelegt / Darstellungsbereich nicht auf „device-width“ festgelegt

Problem 1: Inhalt breiter als der Bildschirm
Mobile Geräte gibt es heute in allen Formen, Grössen und Pixeldichten, und so auch deren Displays. Ein Programmieren für fixe Displaygrössen macht keinen Sinn mehr, und die ausgelieferte Pixel-Grösse sollte relativ anstatt absolut sein. Das Problem taucht auf, wenn der Inhalt in der horizontalen Ausrichtung breiter als der Bildschirm ist.
Lösung:
Verwende relative Werte für die Weite in den CSS Vorgaben anstatt absolute Werte.
Feste, absolute Breite (nicht-korrekter Weg)
div.example {
width: 1400px;
}Relative Breite (korrekter Weg)
div.example {
width: 100 %;
}Problem 2: Anklickbare Elemente liegen zu dicht beieinander
Da wir auf mobilen Geräten mit unserem Finger, vor allem dem Daumen, navigieren, sollten zum Beispiel Navigationselemente nicht zu nah beieinander liegen.
Die Vorgabe von Google ist hier präzis:
“Die empfohlene Mindestgrösse für das klickbare Ziel liegt bei etwa 48 geräteunabhängigen Pixeln auf einer Website mit einem korrekt eingestellten mobilen Viewport. Während ein Symbol beispielsweise nur eine Breite und Höhe von 24 Pixeln hat, können Sie zusätzliches Padding verwenden, um die Zielgrösse zum Tippen auf 48 Pixel zu erhöhen. Der Bereich von 48×48 Pixeln entspricht etwa 9 mm, was in etwa der Grösse des Fingerballenbereichs einer Person entspricht.”
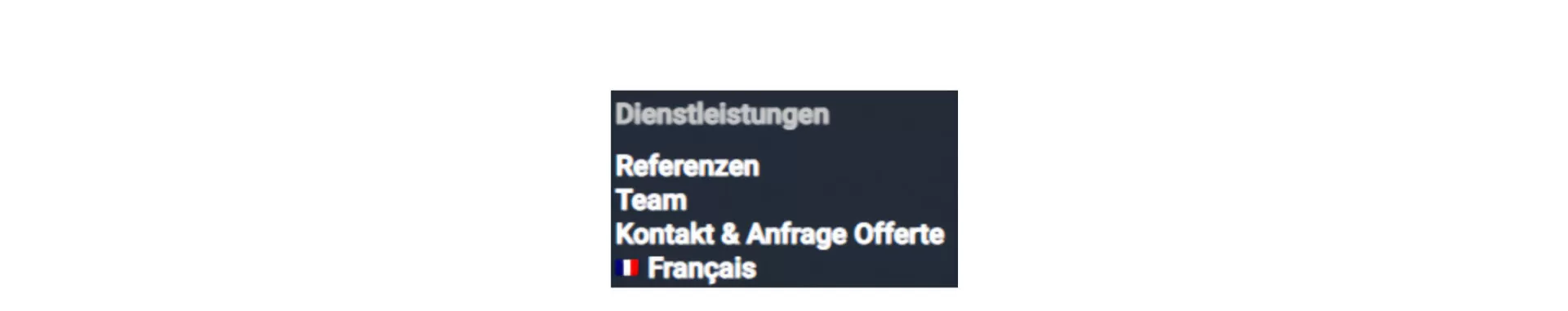
Beispiel:

Lösung:
Durch Anpassen von Padding und Margin-Abständen auf gesamt 48 px kann dieses Problem schnell behoben werden.
.mobile-menu {
padding-bottom: 12px
margin-bottom: 12px
}Problem 3: Text ist zum klein zum Lesen
Diese Fehlermeldung erhältst du im Bericht, wenn du Schriftgrössen verwendest, die weniger als 12 Pixel gross sind. Auch hier beschreibt Google die Best Practice genau:
“Viele Suchmaschinen bewerten Seiten danach, wie mobilfreundlich sie sind. Schriftgrössen von weniger als 12 px sind auf mobilen Geräten oft schwer zu lesen und können dazu führen, dass Nutzer den Text vergrössern müssen, um ihn in einer angenehmen Grösse lesen zu können.»
Lösung:
Oft ist ein Stylen über CSS die einfachste Anpassung eines Themes, also ändere die font-size auf einen Wert grösser als 12 px.
<style>
.menu {
font-size: 14px;
}Problem 4: Inkompatible Plugins
Erinnerst du dich noch an die alten Flash-Webseiten aus dem Jahr 2004? Flash wird heutzutage nicht mehr von Adobe weiterentwickelt und verursacht den meisten Browser Probleme. Das Problem entsteht, wenn du Plugins verwendet, die nicht mit dem Browser Google Chrome kompatibel sind. Wechsle diese Plugins und nutze andere (moderne) Technologien, die mobilen Nutzern keine Kopfschmerzen bescheren.
Problem 5: Darstellungsbereich nicht festgelegt / Darstellungsbereich nicht auf „device-width“ festgelegt
Dieses Problem tritt kaum oft auf, denn die meisten Themes haben die Lösung bereits im Header. Der Darstellungsbereich, auch “viewport” genannt, ist ein Metatag, das bestimmt, wie die Seitengrösse an die Displaygrösse angepasst werden soll. Falls es nicht auf device-width festgelegt ist, sondern auf einen absoluten Pixelwert, erhältst du die diese Fehlermeldung.
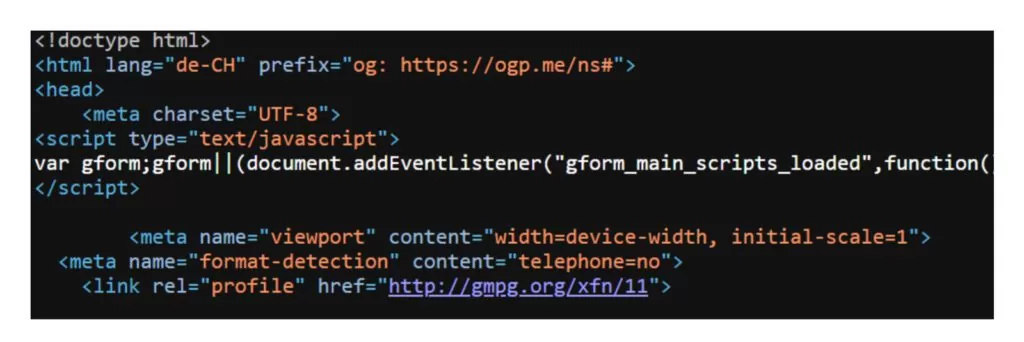
Lösung: Darstellungsbereich nicht festgelegt bedeutet einfach, dass du das Tag für “viewport” nicht gesetzt hast. Füge folgenden Code in deinen Header ein:
<meta name="viewport" content="width=device-width, initial-scale=1">
Schlussbemerkung
Um die Nutzerfreundlichkeit auf mobilen Geräten zu verbessern, braucht es also gar keine vertieften Programmierfähigkeiten. Unsere SEO-Spezialisten helfen dir bei diesem, aber auch bei den anderen Google Search Console Berichten weiter – denn diese Probleme können bei mittleren bis grossen Webprojekten wie E-Commerce-Lösungen oder Magazinen schnell unübersichtlich werden.